The design phase is one of the most important steps in creating any product, be it a web application or a website. There are 3.48 million Android apps and about 2.22 million iOS apps in the market in 2021. If you open the list of the most popular applications, you'll see that they are different and include various social media, messengers, music, and so on. However, they all have a common thing: great design that attracts the attention of users and helps developers achieve success. As the proverb says, first impressions are half the battle. Experts revealed that 94% of visitors primarily look at the web design and then at the content. In this article, we'll tell you why it's crucial to be thoroughly prepared for the design and development process.
written by:
Elizabeth Starikova
UX/UI Designer,
Qulix Systems
The design phase is one of the most important steps in creating any product, be it a web application or a website. There are 3.48 million Android apps and about 2.22 million iOS apps in the market in 2021. If you open the list of the most popular applications, you'll see that they are different and include various social media, messengers, music, and so on. However, they all have a common thing: great design that attracts the attention of users and helps developers achieve success. In this article, we'll tell you why it's crucial to be thoroughly prepared for the design and development process.
Contents
Product Development: Explaining the Design Process
Today, web design is more than just color and pretty buttons. The main goal of designers is not only to make an attractive user interface. It also should be as much simple, intuitive, and user-friendly as possible. This will considerably improve user experience, have a positive impact on the performance of your solution, and, finally, boost your sales. According to the Stanford Web Credibility Research, 75% of visitors form an opinion about the company's credibility based on their website design.
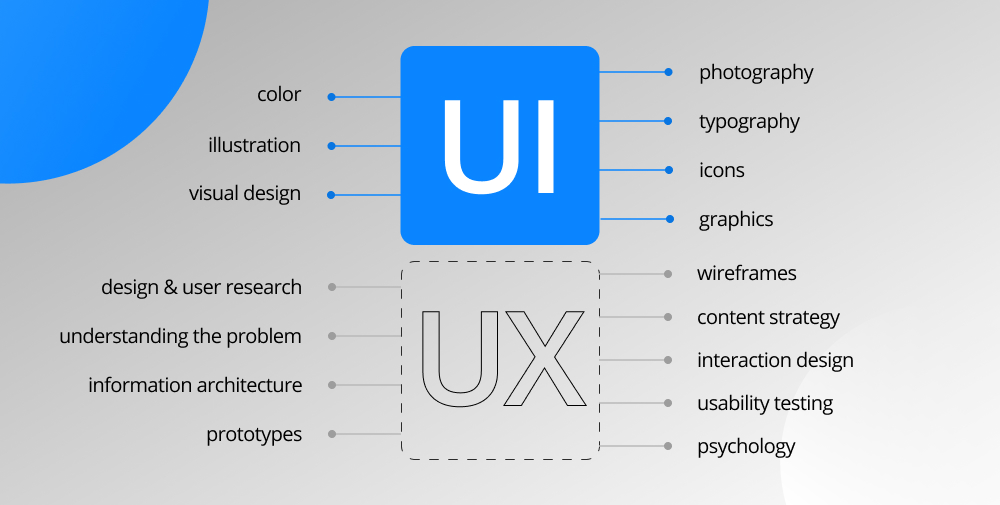
There are two kinds of web design:
- UX design that is based on the technical part of your app or site;
- UI design that focuses on the visual components.
What is UX design?
UX design, or User Experience Design, is responsible for the impressions of customers who visit your website or use your web application. The UX design team should study and test all possible options and hypotheses of user behavior in the application or on the site in order to find the golden mean. When looking at the interface, the user should immediately understand what will happen if they interact with one or another element. If the object looks like a menu, it should behave like a menu; if it looks like a slider, then it should move something. We know that you'd like to make your app or website unique, but you don't need to do something completely new because you may get a product with poor usability. Therefore, it's vital not to be too creative in relation to UX design.
What is UI design?
UI design, or User Interface Design, is a visual image of a product created according to a UX prototype. The task of the UI designer is to make attractive buttons, menus, icons, interactive forms, and pop-ups. You can be creative here as the designer chooses comfortable color combinations, thinks over the shape of the buttons, places illustrations on the layout, adjusts the font size, and so on. But it's essential not to overdo it and maintain a single style so that all elements will be stylistically consistent with each other. For example, if you're developing a corporate website, it should not contain too bright colors. If you're making an application for seniors, choose the large font size and soothing colors.
Six Stages of Design Development Process
You should always remember that a good user interface is based on the understanding of your customers and their needs. This will allow you to create a product that will meet the expectations of your consumers. The software design development process consists of the following steps:
Stage 1. Studying the project
In order to provide a quality product and satisfy all customer requirements, your design team needs to carefully study the business goals and objectives of the project. For this purpose, you can talk with customers to better understand the business logic and create the desired visual style. At the early stages, you need to find answers to the following questions:
- Who is the target audience for the product?
- What do users expect from the product?
- What is the purpose of this product: to inform, sell, educate, entertain, and so on?
- What user problems should the product solve?
- What features will the product include?
If you don't get clear answers to these questions, your project may go the wrong way and give opposite results. At the end of this stage, your design team should also understand what the user should do with the product so that it will bring you a profit. As a result, they will create a design that will clearly tell customers what they need to do: order something, buy something, subscribe, and so on.
Stage 2. Research
Once the design team is familiar with the project, it's time to research the target audience and their needs. At the first stage, you have already figured out who will be the end-user of the product. Now, your task is to analyze user behavior, identify their needs and expectations, and conduct a competitive analysis. Understanding the challenges users may face, their emotions, and their product experience will help you launch the product that will be in demand. To do this, you can create personas and build a customer journey map. You are making a product for real people who will use it; therefore, it's important to develop a product that will benefit the users.
The main thing is not to be limited only to the definition of the audience. For example, let's say you're making an app for women and imagine that 30-year-old attorney Jean will use it. The problem is that none of these characteristics, such as a profession or age, explains what your product should be for Jin to be comfortable using it and why she should choose it from dozens of similar projects. This app can be useful for 20-year-old student Amy and 40-year-old housewife Katherine. Start not from the characteristics of the user, but from their needs and demands. Jean will use the app not because she is the attorney or she is 30 years old, but because she needs to be healthy. Understanding what the user's demands and expectations are, it is much easier to imagine an interface to meet them.
Competitive analysis will also allow you to better understand which design will appeal to users. Competitors' solutions let you see the pros and cons at a glance. You can read user reviews and see which features are useless and which are needed. This will save you the time and money you need to design unnecessary features. You can add new functions or designs and make your solution unique, more interesting, and convenient.
Stage 3. Creating wireframes
When you define the target audience and have an idea of how your solution should look, the next series of steps are wireframing and prototyping. A wireframe is the basic structure and information hierarchy of the design of your site or application. While the wireframe doesn't contain any final design elements, it acts as a guide to how the product will ultimately look. Wireframes make it easy to visualize navigation patterns and processes. At the same time, they don't contain information about visual design, colors, typography, or other visual elements. To make wireframes, designers use various specialized tools, such as Sketch, Figma, and others.
Stage 4. Testing
The next step of your design team is to build a prototype based on the wireframe and test it. This prototype does not have any colors or visualizations, you only need to test its functionality. Usability testing will help you understand which design elements of your product are unnecessary or incomprehensible to users and what changes need to be made. This step will also save you time and money since you will not need to make changes to an already finished product, but immediately launch something that users will like.
Stage 5. Visual design
Once you have decided on the functionality, it's time to work on the visual component of your product. At this stage, designers add colors, fonts, animations, logos, and so on, taking into account the requirements of the customer and the target audience. You can create several visual concepts so that the customer will choose the most suitable one.
Stage 6. Transferring technical specifications to developers
When the customer approves the final product design, the design team hands it over to the developers. At this stage, little will depend on the designers. If the developers have any questions, the designers will have to answer them and solve the problems. For instance, change an icon, font, widget, or other graphic design elements. Therefore, the specialists can start a new project while continuing to support the old one.
User Interface Design and Development: How to Make It Right
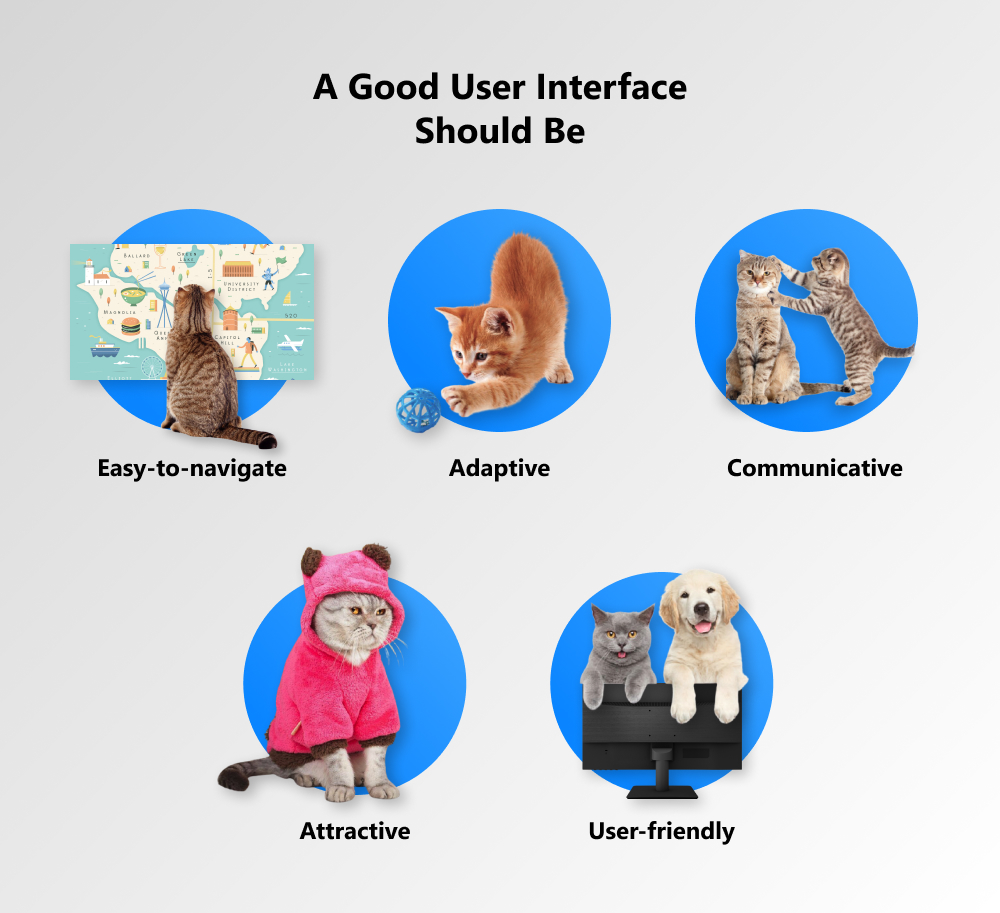
We'd like to give you some recommendations on how to design a user interface that will be attractive to almost everyone. So, it must meet the following requirements:
Easy Navigation
According to Clutch, 94% of visitors consider easy navigation as be most essential website feature because they want to quickly find everything they want. People spend most of their time on other websites and using other applications. Therefore, they are used to the fact that the website looks a certain way and want to see ordinary things on other platforms. For example, clicking on the logo located in the upper left corner should always return to the main page. Or contact information should be provided at the bottom of the site. There are exceptions to any rule, but innovation is difficult and risky. Make sure that the website interface matches the expectations of people and don't force them to adapt to any changes.
Adaptivity
The number of mobile users worldwide reached 6.95 billion in 2020 and is expected to grow to 7.41 billion by 2024, according to Statista. They prefer to visit the websites from their smartphones and tablets because they can do it from any place and at any time. To meet the demands of the growing mobile audience, make the interface of your app or site adaptive to any device and screen.
Communication with the User
The user should see that the application or website is processing their actions. If they are sending a message, this must be accompanied by appropriate feedback like "your message was sent." If it's necessary to upload large files to the website, don't forget about progress bars so that the user can see how the process is going. If there are any errors, problems with the server, you also need to notify the user about this.
Uniform Style
The colors and elements used on the website must be in the same style. You don't need to draw round buttons on your blog if they are square elsewhere on the website.
Simplicity
A large number of pop-ups and dynamic elements only confuse users. Keep the interface as simple and concise as possible. Highlight the most important elements with color or make them a little larger. Place on the website only what the visitor will not really understand without it and exclude what does not carry any semantic meaning.
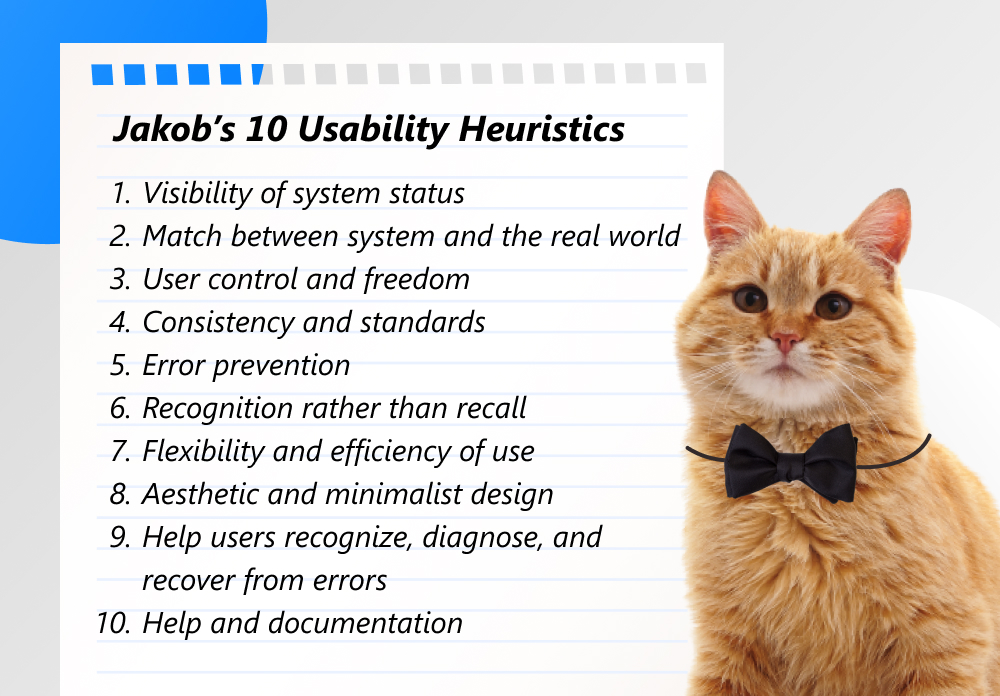
Additionally, you can read 10 usability assessment principles prepared by Jakob Nielsen and also known as heuristics. They allow designers to evaluate the user interface and understand whether it is convenient and clear.
You can download Jakob’s 10 Usability Heuristics here.
Wrapping Up
According to Statista, 25% of all mobile apps are used only once and then removed. This can be connected with poor product usability and unattractive appearance. That's why you should carefully think over your design process. For this purpose, it's crucial to immerse yourself in the project, study and understand the goals of the business, conduct competitive analysis, explore the needs of the target audience, and conduct usability testing. All of these steps will help you create a product that will be able to gain popularity and bring you a profit.
If you want to implement any design ideas or would like to get more information about the latest design development trends, please visit our website or get in touch with our support team.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com