Are you working on a web app that’s getting too big for a single server? If so, you're not alone. Every product owner wakes up one day to realize they now have 3000x more active users, 3000x more features, and 3000x more data compared to the day they launched the program. How can you bear this pressure? The answer: just learn how to scale software! While not a trivial task, it's doable if you take the time to learn about large-scale web application architecture.
That's why we created this guide that sheds light on web app scalability, why and when you need it, and what you should do to make your product user-friendly. Even if you already got thousands of users, with millions around the corner.
written by:
Pavel Mazko
Solution Architect
Are you working on a web app that’s getting too big for a single server? If so, you're not alone. Every product owner wakes up one day to realize they now have 3000x more active users, 3000x more features, and 3000x more data compared to the day they launched the program. How can you bear this pressure? The answer: just learn how to scale software! While not a trivial task, it's doable if you take the time to learn about large-scale web application architecture.
Contents
Breaking Down the Definition: Scalability
When it comes to applications, scalability is key. Software that can't handle the influx of users is likely to crash and cause much headache for its owner. That's why it is crucial to make sure your app is scalable from the start. But what exactly does that mean?
Scalability is the ability of an application to withstand growing levels of traffic and usage without downtime or performance issues. In other words, it is the software’s ability to expand along with your business.
What Are Scalable Web Applications?
Generally speaking, scalable web applications are those that can manage an ever-growing number of users and/or data without collapsing under their weight. This type of software is designed for smooth growth and typically uses multiple services for stable operation.
Scalability is an inherent feature of any robust web application. After all, you never know when you might get a sudden surge of traffic from a viral blog post or social media campaign. By ensuring that your app can cope with the increased load, you can cut down performance glitches to a minimum.
If you've ever discussed building scalable web applications with developers, you may have heard of two key scaling methods: vertical and horizontal. Let's explore the major differences between the two.
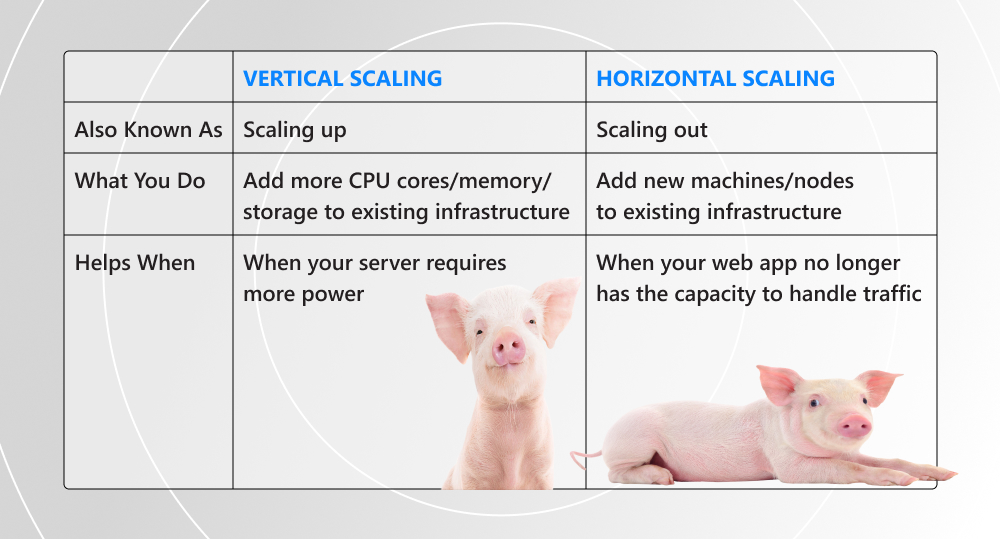
Vertical Scaling vs. Horizontal Scaling
The horizontal or vertical scaling of applications is a primary cause of disputes among developers. Both approaches come with their pros and cons, and the optimal solution for your product will depend on your specific needs.
Vertical app scaling. Your system requirements grow, technology evolves, and you opt to scale your product vertically. This usually involves replacing older system components with faster, more powerful ones. Simply put, you just add more resources to a single server.
Horizontal app scaling. In contrast to vertical scaling, horizontal scaling boosts the capacity of your app by adding more servers. To improve overall performance, you divide the system into smaller blocks, place them on separate physical machines, and expand them to include more servers performing the same function at the same time.
Horizontal app scaling is often preferable to its vertical counterpart, as it is more efficient. When you add multiple instances of an app, you can evenly distribute the workload, which helps prevent overloading a single instance. This will make your scalable application more resilient to traffic spikes and other problems.
Why Do You Need to Scale an Application?
Let's break down one example to answer this question.
One well-known company decided to bring in influencers to promote its brand-new product, which was about to hit the market on its official website. And so the advertising campaign began. The influencers promoted the newcomer, directing their subscribers to the site so that they could be the first to buy and try it out. What went wrong? The company hoped their product would sell out in half an hour, but didn't take care to scale the website. And then came what no one expected (but should have!) — the site went down under the onslaught of excited fans. So instead of joyfully tallying profits, the company had to apologize to its customers.
In fact, everything could have gone as planned if the staff had known how to scale the website and adapt it to load surges.
Naturally, your product doesn't have to cause a stir. Its popularity can grow gradually. But if you're aiming for large-scale software development, you and especially your team should know the ins and outs of building modern web apps at scale.
Scalable Web Applications: Key Principles
So, when should a product owner begin thinking about scalability? Probably, when at least one of the following standards is off:
1. High Performance
One of the major factors in helping your website attract new visitors and retain the existing ones is smooth performance.
10 seconds for the site to load is an eternity by modern standards. And conversion rate statistics prove it. According to a recent study by Portent, a site that loads in 1 second has 3x higher conversion rates than one with a 5-second page load time, and 5x higher than one with a 10-second page load time.
Another negative consequence for non-scalable web services with poor performance is lower search engine rankings, as Google is not really fond of indexing such web pages.
2. Fault Traceability
Another standard your site must meet to ensure an excellent user experience is ease of maintenance, operation, and updating. That way, your development team can seamlessly track and troubleshoot any problems that may arise during the operation of your web application.
You can address this issue by properly structuring and segmenting your product into relatively isolated pieces.
3. Immediate Response
What is the most critical thing for your online application? High speed, obviously. And not just performance speed, but responsiveness to user requests as well.
No matter how smart and resourceful your web application is, it won't attract users if it falls behind speed expectations. And if it fails to fulfill a customer query in a few seconds, your competitor will probably win one more client.
4. High-Speed Data Search
It's impossible to ensure the web app's scalability without proper data handling. In fact, data issues are a common cause of performance failures.
This happens because developers typically use third-party services to store and access data. The main problems associated with this are vulnerabilities at the junction between the core application part and the database services, as well as integration issues with the third-party platforms themselves.
5. Constant Availability
Finally, last on our list of web application scalability principles. It sounds like this: your web application should always be available. If users click on a link and see only a blank window or an error, it can cause significant damage to your profits and the reputation of your business.
Therefore, it is crucial to build scalable web applications so that any user can access them at any time and from any place.
While "never down" may be an unattainable goal for any scalable website, you can get pretty close to it by sticking to these five standards.
How to Scale Software Systems Smartly: the Essential Steps
Designing scalable web applications takes more than just a great idea — it involves careful planning, execution, and lots of hard work.
Want to make sure you're headed in the right direction? Consider some helpful tips on how to increase scalability of your web application, so that users are happy and business thrives.
Step #1. Evaluate Your Need to Scale
Why improve scalability if there's no need for it? The work of building a scalable web application requires a large financial outlay. So before you make this big decision, you should consider whether you need such expenses at this stage of your product development.
But how do you know if you need to scale your web app? There are a few signs to look for:
- Performance degradation;
- More frequent crashes;
- Increase in the number of entry-level support tickets.
If you detect at least one of these red flags, it's worth starting to develop a scaling strategy.
Step #2. Identify the Areas That Need to Be Scaled
So, you've decided that your web application needs to scale. What's next? Now you should determine which areas require your extra attention. To do this, you can try the following four scalability metrics:
- RAM usage. Shows the amount of memory a particular system is using per unit of time. If your app is slow or lags, heavy RAM usage is most likely the reason that significantly affects scalability.
- CPU usage. Excessive processor usage is one of the primary indicators that your software has performance issues.
- Network I/O. The amount of time it takes to transfer data from one process to another. If you notice users complaining they have to wait a long time for a response from the website, this indicates that network I/O is your area for scaling.
- Disc I/O. Refers specifically to operations executed on the physical disc. Errors in this part are a frequent cause of weak performance on web hosting services.
Step #3. Decide on Scalability Monitoring Tools
Once you've chosen the metrics to target, go ahead and start monitoring them. To do this, you'll need certain tools.
The right software for you will depend on your specific requirements. But to get started, we recommend using New Relic or AppDynamics. These services will help you monitor the performance of your scalable web app and identify any bottlenecks that significantly impact scalability.
Step #4. Take Care of the Infrastructure
When starting to develop a web product, you need to think in advance about how its infrastructure will change in the future. PaaS providers (like AWS Elastic Beanstalk) or IaaS (like DigitalOcean) may be a good solution for you. They offer powerful cloud services that you can trust to take care of many areas of your web application development and maintenance. For example, infrastructure and storage, databases, servers, middleware, and runtime environments. A huge perk of these services is that they offer auto-scaling, which makes life much easier for developers.
Step #5. Choose a Scalable App Architecture Pattern
Actually, there's no one-size-fits-all answer when it comes to distributed web application architecture. Choosing the right one for your project depends on a variety of factors, including its size and complexity, your team's expertise, and your company's preferences.
However, several patterns are particularly well-suited for scaling applications. Here are three of the most popular ones:
- The microservices pattern;
- The shared data pattern;
- The event sourcing pattern.
Step #6. Focus on the Database
Once you've figured out the critical infrastructure and architecture aspects that gradually affect scalability, you can move on to the next step: database integration.
There are two types of database you can opt for:
- Relational: it keeps data structured in a way that all its points are related to each other. Users can interact with such data through systems that use the SQL language, like MySQL or Oracle DB.
- Unstructured: it stores data that is not ordered according to a predefined model. Users can access unstructured data via NoSQL databases and platforms like MongoDB.
When choosing between these two types, remember that the key factor for you is ease of integration with the system.
Step #7. Pick a Robust Technology
It’s time to wrap up our "How to make a website scalable?" list. And here’s the final step.
Remember to select the right technologies to build scalable applications. Yes, there are a lot of them. So many that every developer you ask for advice will most probably name different options.
In the meantime, a few common points are worth keeping in mind. The framework you pick should be scalable, have a sufficient developer community, and fully meet the functional requirements of your product.
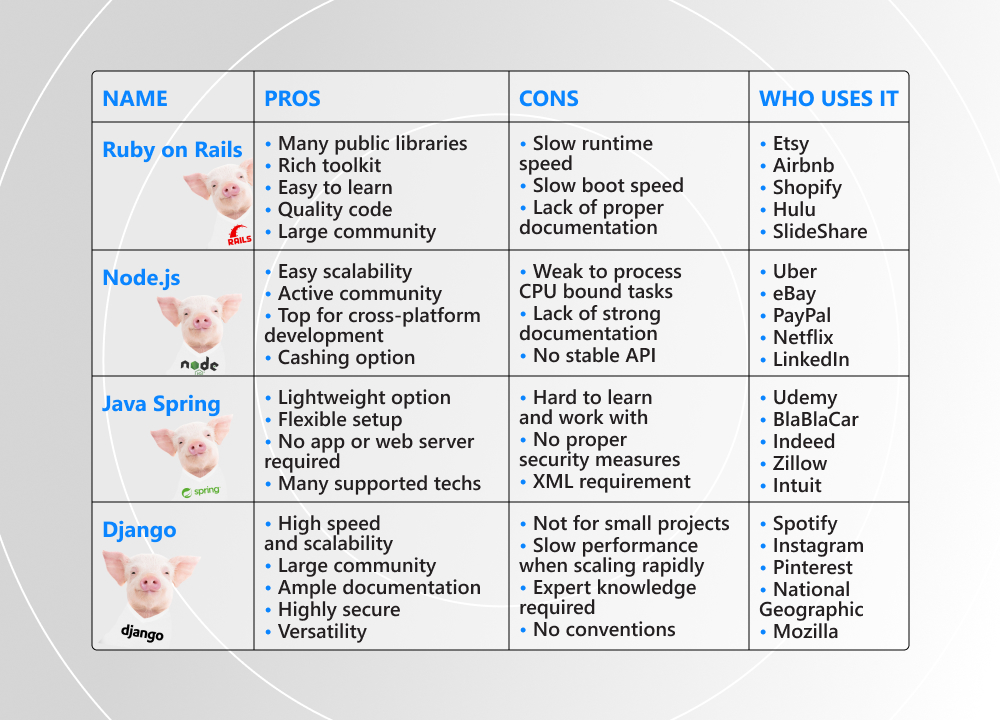
To make this task for you easier, we’ve compiled the table with the most common technologies for scalable development.
Scaling Web Apps Can Be Hard – But It’s Worth It
Working on web application scalability is no easy feat. But if you're willing to put in the effort and deal with scalability challenges, it can become an incredibly rewarding experience. Not only will you reach more users and grow your business, but you'll learn a lot about yourself and your team in the process.
Of course, scaling a web app comes with certain challenges. You'll need to make sure your infrastructure and architecture pattern can deal with the increased traffic, your team is prepared to support a large user base, and the chosen framework is powerful and secure enough to meet all your product requirements. But if you can overcome these obstacles, the rewards will be well worth it.
How to Scale Software with Qulix Systems
At Qulix Systems, we understand that your company's success depends on your ability to scale your software quickly and efficiently. That's why we offer a suite of full-scale development services to help you do just that. From code reviews and scalable architecture design to performance optimization and system integration, we can help you take your web apps to the next level.
No matter what your specific goals are, our team of experts will work with you to design and implement a custom solution that fits your needs. We'll also provide ongoing support to keep your app running smoothly.
Building scalable web applications doesn't have to be a daunting task. Contact us today to learn more about how Qulix Systems can help you transform your booming product into a lag-free scalable application.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com