If you are contemplating whether to outsource React JS development or not, our answer is ‘yes’. Why? Because we, as an outsourcing company, know for a fact, that React.js is equally favored by both developers and project investors. However, you may require more evidence than that and ask, "What is so special about React? What proves that outsourcing the development in React is truly efficient?"
Here, we're going to answer these exact questions. So, prepare yourself to learn about the key reasons to outsource React development, and let's dive right in!

written by:
Olga Avsyanskaya
Senior Software Developer
Contents
Stepping into the Waters of React.js: Brief Overview
React.js is an open-source JavaScript library perfect for web development. It was built to create interactive user interfaces, i.e., the ones that allow a user to work with elements on the page, such as various buttons, checkboxes, online forms, etc. With the help of React.js development, it is also possible to craft reusable UI components and single-page applications that can work in the browser of any mobile device. That said, if you'd like to develop a mobile app, you'd need to use React Native. We'll say a few words about React Native a bit later.
Meta, or Facebook, started developing React in 2011 and introduced it in 2013. Why? They simply needed a tool like that themselves: in 2012, Facebook Ads got difficult to manage, and Facebook had to find a proper fix for that. Additionally, mobile user experiences were to get improved, too, so React had to make that happen.
In 2022, surpassed only by Node.js, ReactJS ranked as one of the most commonly used web technologies in the world. 42.62% of developers use it worldwide. Netflix, Apple, Airbnb, Atlassian, PayPal, Reddit, and even the BBC World Service News websites were built with React.
Therefore, if you need to create a web application, the chances are that your development team is going to use React.
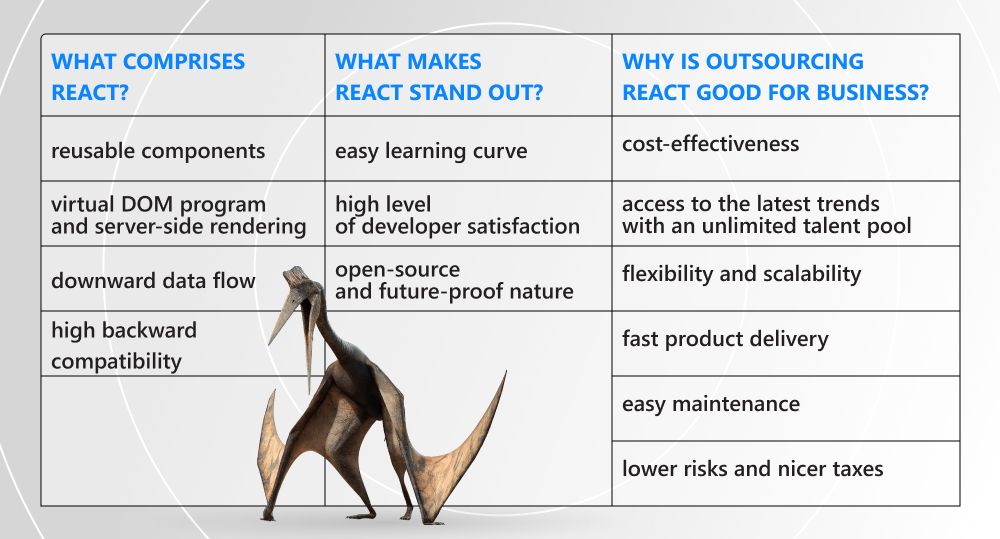
But why is React so popular? To answer this question, we have divided its advantages into three categories that you can see in the table below. Further in the article, we will expand on each of the categories in depth.
Now, let's put it into practice and talk about React's nature in detail.
Is React a Library or a Framework?
Oftentimes, React is referred to as a "framework," even though it was designed as a library. However... it kinda can operate as a full-fledged framework. How come?
On its own, React cannot do that much, but it is a fantastic core to build an ecosystem around using extra tools, such as other libraries. Thus, React's flexibility (as a library, it doesn't impose a set of strict, chess-like rules on programmers) and advanced tools offer ReactJS developers a lot of room for "rapid innovation from the community on various other parts of the stack."
This means that in the best tradition of the software development universe, with team effort, React can be considered an extremely up-to-date and powerful framework, even though originally it is a library.
What Is React Built Of?
How does React development work? It's quite simple. A React developer builds an application as a tree of small pieces called components. Components are independent bits of code and, what is particularly useful, they are reusable. Although reusable components are not a new concept, it is still one of the most significant features offered by ReactJS.
So, what is the advantage of reusable components?
- Architecture built with components endures changes in the business environment much better.
- It is possible to test smaller parts of your application, thus making the app more stable and easier for a user to interact with.
- Since you can simply import components instead of writing different pieces of code for the same features, the software development process moves much faster.
- Because of the latter, the delivery time shortens, too.
Another thing about React is that it was designed by Facebook, which owns one of the busiest websites in the world. High performance was vital for this library. That's why the core of the library contains a virtual DOM program and server-side rendering: these two features make complex apps run at the speed of light.
On top of that, React uses downward data flow. Essentially, this means that if you need to apply a minor change to a child element of the app, the parent won't be affected. The library also has high backward compatibility, resulting in the latest React versions being perfectly compatible with the older ones. These two characteristics of React contribute to significantly more stable application performance and, consequently, simplify the app-building process, making it more efficient.
Now, when we know how React is built, let's see what makes it stand out among other libraries and frameworks.
How Does ReactJS Stand Out in the Land of Front-End Development
React was designed to build full-fledged web applications. Because of that, it's often compared to other app-building tools, such as Angular, Vue, and Svelte, all written in JavaScript. (By the way, according to Stack Overflow Insights 2022, JavaScript is the most commonly used programming language for the tenth year in a row!)
But why do developers still prefer to use React, and not, say, Angular?
It Has a Much Easier Learning Curve
As opposed to other front-end technologies, React offers a significantly lower learning curve. It goes without saying that the easier the knowledge is to obtain, the faster you can start applying it. When it comes to software development, speed is particularly vital. You can expedite the development process by picking up new technologies rapidly. Eventually, you get the product onto the market quicker and accelerate income generation.
Developers Love Working with It
Because a huge number of software developers know JavaScript and React is easy to learn and work with, it is only natural that there are little to no objections when React.js has to be used for a development project. This satisfaction with React among developers is undoubtedly beneficial for their professional performance (find what you love to do, and you'll never work a day in your life, right?). Consequently, such high-quality performance is good for clients, too, because it means there'll be no technical issues or deadline-related problems. To continue our short quote trip here, just like an apple a day keeps the doctor away, React.js as the main tool of your software development project doesn't let the setbacks and low-quality product execution come close, too.
It's Open-Source, Thus Future-Proof
Another thing that makes React stand out as the wondrous creature of the front-end development land is that the library is open-source.
Why is it a good thing? Because it means that it is backed and constantly updated not just by Meta (which is impressive enough) but also by a huge number of dedicated ReactJS developers, a.k.a. React core team. Continuous improvement and support of such a strong community future-proof React like no other library or framework.
Considering how convenient it is to use the tool, and how popular JavaScript is, the talent pool of those who are willing to dive into the sea of React.js development will never cease. It will only keep expanding. And as long as there are developers interested in technology and ready to support it, it will have its steady place in the future.
Needless to say that with React consisting of so many impressive benefits, the question of whether it is worth choosing it for your next project or not turns into a statement. So, if this library is becoming a solid part of the development plan, so let us dig in into the reasons for that.
6 Reasons to Outsource ReactJS Development
It's a Cost-Effective Solution
Hiring in-house team members is a very expensive and time-consuming process. Your expenses will have to include not only salaries but also the costs of onboarding and training new React developers. You can also add benefits and bonuses to the list.
Outsourcing ReactJS development services allows saving around 30% or more of your budget.
Access to the Latest Trends with Unlimited Talent Pool
Although React's popularity is undeniable, training staff members of your software development company will still take a lot of time and money. However, even after the training, they will lack both the experience and competency that React.js developers from global outsourcing companies have had all along. How come?
Speaking from experience, this happens because outsourcing companies represent professionals who work specifically with ReactJS development services. They are always in the thick of things and know the industry with all of its latest trends on a much deeper level. In addition, they are also very well aware of what can go wrong during development and how to avoid that. Thus, outsourcing ReactJS allows you to craft high-quality products in a much shorter period of time than with an in-house team.
With this in mind, in a wider talent pool, you'll be able to find specialists with unique experience and expertise in React development. Consider top-notch custom development of your product to be a done deal.
And yet another cherry on the cake: professionals in the global outsourcing market have very pleasant hourly rates. You can read about the best destinations for outsourcing software development here.
Flexibility and Scalability
There are seasons when you need to scale up your project, and there are seasons when you need just a few developers to maintain it. Whatever the case is, handling the ever-fluctuating workload with the help of an in-house team is very inconvenient and cost-inefficient: you can't guarantee that the team will always have work to do, yet you are obliged to pay salaries regularly. Also, if you need extra hands to take care of something quickly, as a company, you will be unable to hire and, inevitably, onboard someone in an instant.
However, with outsourcing, scaling teams up and down is not a problem. This is possible due to a wide talent pool and established project maintenance practices of third-party vendors. This means that outsourcing app development allows you to have all the flexibility you need to make your projects run efficiently at all times.
Faster Product Delivery
You set the date, and a third-party software development company delivers the product on time. If they miss the deadline, they will bear all the consequences. As simple as that. If the deadline is tight, they can reach out to more developers, and neither the hiring process nor the payment for their work will be your concern.
Plus, once again, you are going to collaborate with professionals who specialize in ReactJS development services. Their knowledge and experience also speak in favor of a speedy and smooth development process.
No Maintenance Headaches
If you decide to reach out to an outsourcing company, rest assured they will handle all the maintenance of the project themselves. You can focus on core business activities, while a seasoned team of pros will take care of all the intricacies of the app development.
If you wish, you can arrange regular check-up meetings to see how things are going. But you can definitely forget such routine tasks as managing the daily activities of the team, dealing with miscommunication, and taking care of the expenses for bonuses and benefits.
* You are more than welcome to use all the possibilities of JavaScript outsourcing. That's why, if you would like to create mobile apps for both iOS and Android, we're encouraging you to give React Native outsourcing a try as well. React Native is a full-fledged framework created by Facebook specifically for cross-platform software development services. While ReactJS is perfect for web development, React Native was custom-made for mobile development services.
Lower Risks and Nicer Taxes
If you decide to outsource React development, the third-party vendor is going to take all the responsibility for missing deadlines, quality of the product, and leak of data (if any of these issues were to arise, which is extremely unlikely).
One more pleasant bonus: lower risks mean cost-efficiency, too, because you do not have to worry that your developers will leave the company after you've spent a lot of time, money, and effort on hiring and onboarding them.
As to the taxes, since you're leaving your local market and diving into offshore outsourcing, you can pick a country that has a business-friendly environment. This means you are free to choose a destination with taxes that are lower than in your native country. You get to save money and redirect it towards other aspects of your business.
Food for Brain
React is a tool that will be able to keep up gloriously with the rapidly changing world of technologies. Because of its relatively easy learning curve, speed of development and performance, as well as incredible popularity of JavaScript, ReactJS is the second most popular web development tool in the world.
To outsource ReactJS development means to gain lots of benefits that will allow your business to grow and prosper while you can focus on core activities. You will receive a brilliantly executed project and the support of dedicated React developers.
So, just as we said at the beginning if you are contemplating whether to outsource ReactJS development services or not, our answer is ‘yes’. We hope that now you can wholeheartedly agree.
Want to shake hands with a trusted partner to outsource ReactJS development services? Please, feel free to contact us. Qulix is a top-notch software development company ready to help you build the best products.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com