To be honest, no one knows the exact answer to that question. The decision will vary for each developer and business, and there is always a chance that you’ll switch to another framework/library in the future.

written by:
Anton Rykov
Product Manager, Qulix Systems
Everybody knows about React and Angular, and there is this new player called Vue. However, when it comes to choosing a front-end development framework, you may face a tedious and confusing challenge. No one has both the time and the desire to try all three at the same time. Which is the fairest of them all?
To be honest, no one knows the exact answer to that question. The decision will vary for each developer and business, and there is always a chance that you’ll switch to another framework/library in the future.
Inevitable comparison
Surely, to get a clearer picture, we need to draw a direct comparison between them. That is of immense significance. You get to know what you are dealing with, and the key features determine whether you like your library, your framework or you’ll miss your turn.
Time to REACT
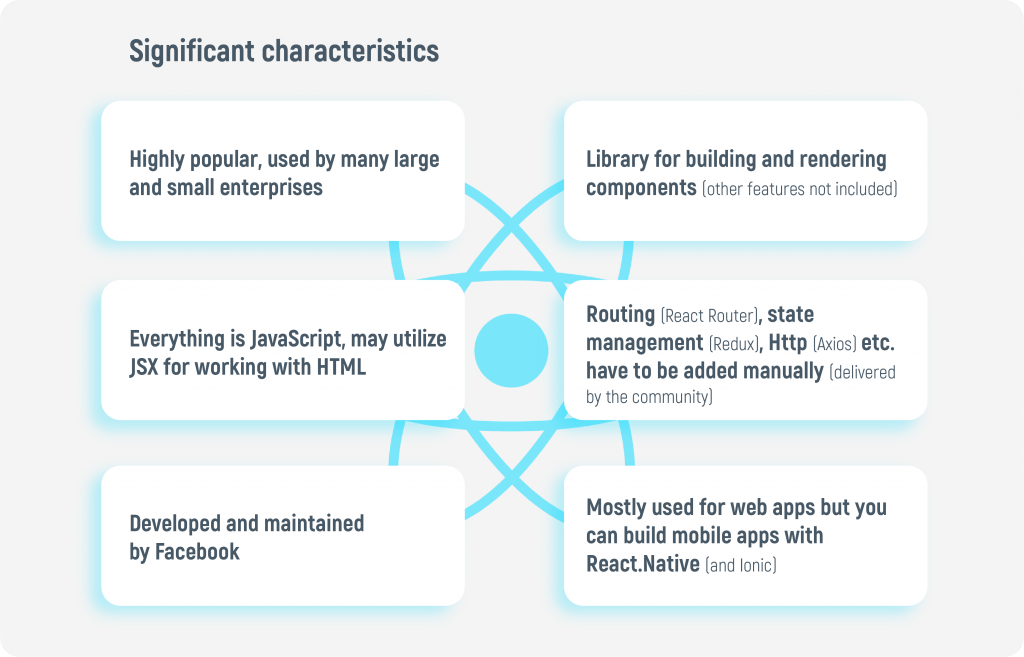
React is a JavaScript library for building UI components used in web applications. It is Facebook’s brainchild, and many leading players (Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, WhatsApp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft) are using React for software development.
This library is very popular as indicated by its large supporting community, enjoying special interest from startups. There is a wide selection of open-source community-developed extensions for React. It creates a lot of opportunities to build up complete solutions.
Due to React’s focus on creating UIs, you’ll most likely have to add third-party libraries to React. Fortunately, there are a lot of options to choose from, which will help you meet the required criteria. Nonetheless, too many options at hand can be confusing or overwhelming, especially if you are new to the industry.
Everything is JavaScript in the React universe. You build your entire application or components in this language. Basically, you drop it into a page so that JavaScript could do its thing and render some HTML elements and CSS styles which constitute your UI element. To be exact, developers work with something called JSX, which can be roughly described as HTML in JavaScript.
As the library is under Facebook’s umbrella, it is widely used in many of its applications. As a result, React is actively maintained and gets regular updates.
React is primarily used for web apps, while React.Native, another popular product from Facebook, is used to build native mobile apps with JavaScript and React.
Why so ANGULAR?
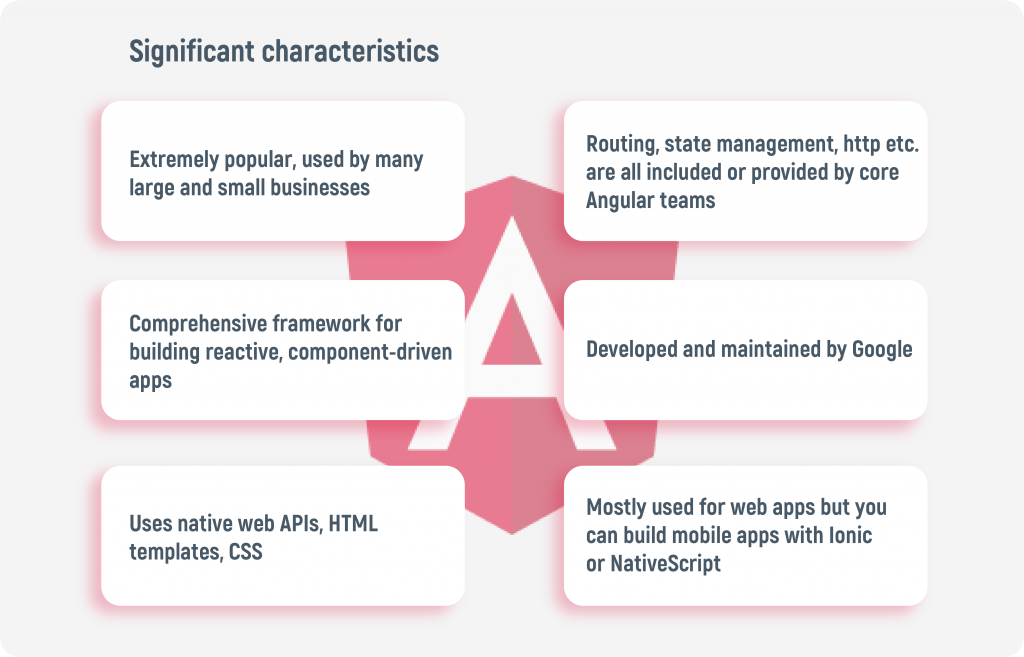
Angular is a JavaScript framework written in TypeScript and supported by Google. It is an all-included framework which provides more out-of-the-box solutions than React or Vue. Its focus on application development makes it a real deal for enterprises.
Angular is widely popular among developers all over the world. It is extensively used by giant organizations such as Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase, etc.
Angular has the most efficient command line interface (CLI) of the three frameworks. TypeScript provides developers who have less JavaScript experience with a smoother transition to client-side development. Although you’ll have to take your time to get used to its binding syntax, the possibility to leverage native HTML and CSS for component templates and styles is a substantial advantage.
Angular’s API is characterized by the steepest learning curve of the three. The framework’s code makes use of static types and decorators, with a configuration-based approach. No wonder it can feel complex at times if compared to React or Vue.
Unlike React, Angular is not about creating components that you drop into your pages. Instead, it’s actually about adding routing and having a state management solution built in. You will be needing these tools for very large applications. They are shipped as part of Angular and developed by the Angular team. That is why you will have no need of third-party vendors.
Apart from that, Angular uses native web APIs, HTML templates for components, and CSS, which is pretty easy to add as well. In the simplest terms, it uses native features. On the other side, its language is TypeScript, not native JavaScript. Although TypeScript is not that hard to learn, those voting for Angular should be ready to devote some time to it.
It is maintained by Google, and since the company uses Angular internally, the framework has a strong supporting background.
You can primarily use Angular for web applications, but just like the case with React you can also build mobile apps with Angular.
Room with VUE please
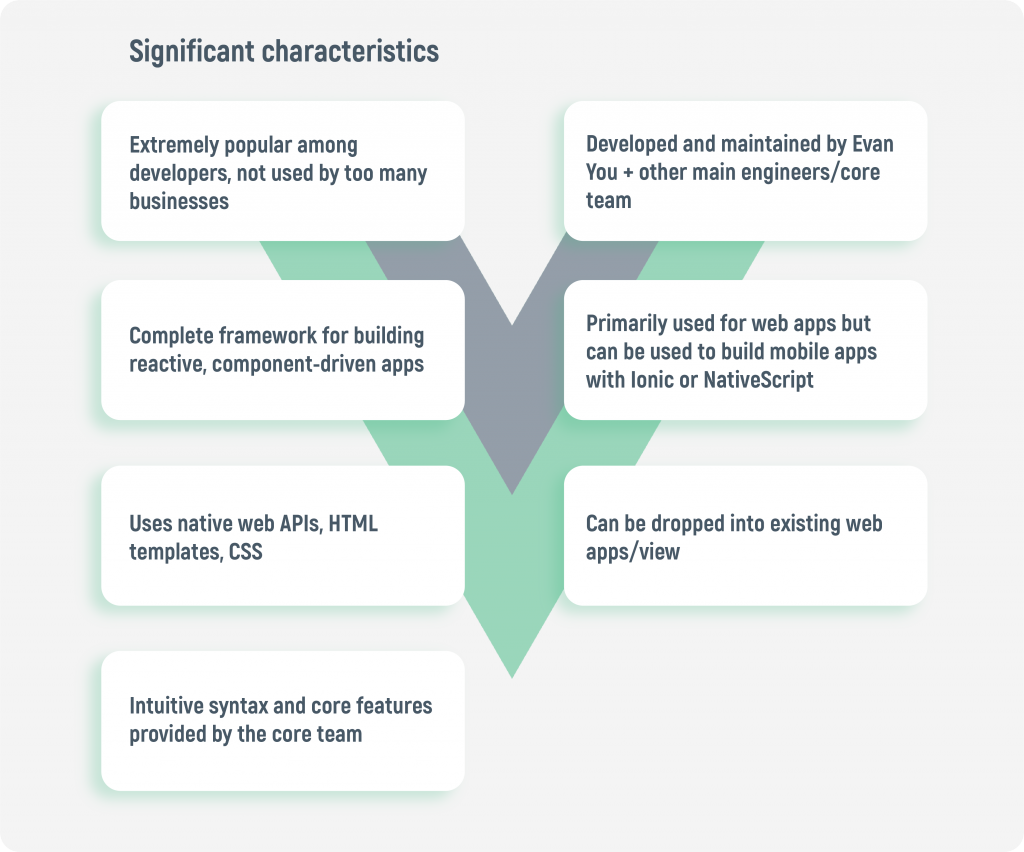
Vue is one of the most-discussed and rapidly growing JavaScript frameworks created by Evan You, a former Google employee. You can consider it a huge success because of its ability to build attractive UIs with the help of HTML, CSS, and JavaScript. Vue is used by Alibaba, GitLab, Baidu, etc. and globally recognized by developers and designers.
Vue is newer (born in 2014) than both React and Angular and is not as exclusive as Angular. Yet still it does offer more out-of-the-box solutions than React. This makes it a popular choice among beginners. Vue also allows you to leverage your native HTML and CSS skills, and it’s known for its well-written documentation.
Despite that, its community is not established or as big as that of the other three. It is slowly gaining confidence and it is getting adopted by more and more companies. Nevertheless, its major drawback is that it doesn’t have a big company behind it as is the case with React or Angular.
Vue also has some core features like routing provided by the core team which makes the learning process a bit easier than, for example, with React.
Stage performance
These three frameworks/libraries are comparatively faster than other JavaScript framework options. You should not take performance into account to come up with the conclusion because it mainly depends on the size of your application and optimization of the code.
After all, we can say that these three alternatives offer substantially good performance. It might vary depending on your hardware and your exact requirements. In the end of the day, they all are pretty fast.
Has the jury reached the verdict?
There is no clear winner in sight. Each of the frameworks is great. You can build the same apps with any of them. While they follow different philosophies and approaches, it is worth diving into each of them, at least briefly.
Angular is an excellent framework, which provides you with a great start, and you will be able to build an application with the complete setup. You don’t have to look into libraries, routing solutions and the structure. You can simply start creating. React and Vue, in their turn, are more flexible and universal than Angular.
With React, you can perform multiple integrations, because you can pair, exchange and integrate libraries with other great tools available out there. At this point, React comes to the head start because of its flexibility, offering seamless integration. On the other hand, this creates more possibilities to get off track and requires more dependencies.
Vue helps you keep your code efficient thanks to the perfect balance of internal dependencies and flexibility. It is a very simple, straightforward, and easy-to-use JavaScript framework which aims to ease up web development.
Our thinking
The experience of our front-end architects and managers in working with those three frameworks shows that the objective opinion is not that easy to produce. These frameworks are almost identical in terms of the capabilities and performance. They are top front-end technologies backed by large communities. We at Qulix Systems mostly use React and Angular. In terms of the development speed and efficiency, our current favorite is Angular and Angular Material.
Although the learning curve is a bit longer for Angular, once developers get the hang of it, the delivery speed increases drastically. For a software development company like ours, the speed/quality ratio is of extreme importance.
All in all, we believe that the decision depends on the scope of your project and the framework’s suitability for your needs.
Whatever you do, don’t overthink it. Your project can be successful with any of these tools.
If you want to know more about React, Angular or Vue or if you seek assistance in making the right choice, feel free to contact as via request@qulix.com or visit our website.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com