Are you aware of major React JS security vulnerabilities? Can you anticipate the most tricky pitfalls and protect sensitive data from hacking attacks? Do you know how to secure HTML code and validate URLs? If you answered “no” to at least one of these questions, you've come to the right page.
Here, we reveal React security best practices, unleash the potential of this future-oriented library, and, as a bonus, share with you expert hiring tips. Read on!

written by:
Dmitry Chernyavsky
React Developer
Are you aware of major React JS security vulnerabilities? Can you anticipate the most tricky pitfalls and protect sensitive data from hacking attacks? Do you know how to secure HTML code and validate URLs? If you answered “no” to at least one of these questions, you've come to the right page.
Contents
React Library: Brief Overview
Basic Concepts
We won't break new ground by telling you that ReactJS is a free, open-source library that makes user interfaces so responsive and highly functioning. React was released by Meta and a group of individual developers in 2013, and today the number of web apps built with this library exceeds 17 million.
But why React has gained such popularity and won the hearts and minds of developers? To answer the question, let's rewind a bit and take a look at a back-and-forth website loading pattern.
As a rule, when accessing a webpage, you type the URL into a web browser, and the browser sends the request to a server and renders the obtained result. If you click on any link on the opened website, the process repeats and the entire page gets reloaded. This traditional pattern perfectly works for simple web pages with a small user base but is quite ineffective for single-page (SPA) and progressive web apps (PWA).
Complex web solutions require innovative approaches, and React offers one known as client-side routing. It allows developers to split complex user interfaces into simple, easy-to-handle components (e.g., Thumbnail, LikeButton, navigation menu, maps, etc.) that can be added to any HTML page. This cutting-edge approach eliminates the need for multiple reloads, as each component is updated independently without triggering full page loading.
Key Competitive Edges
Netflix, SoundCloud, WhatsApp, Uber, Airbnb, and many other tech companies select React for their projects, and here's why:
- One of React's greatest advantages is component reusability, i.e., there is no need to build similar parts of a web interface from scratch.
- UI components created by separate teams or even organizations can be easily united, which adds flexibility to the development process.
- React supports JSX (JavaScript syntax) that has clear rendering logic and makes it possible to turn HTML code into UI components.
- React apps can boast accelerated performance thanks to the virtual DOM (Document Object Model) — a tree model, that effectively distributes traffic and requests.
- Dynamic & server-side rendering and meta tags offered by the library can help you launch a truly SEO-friendly web app.
- And last but not least benefit unlocked by React is its compatibility with other JS libraries and open-source components.
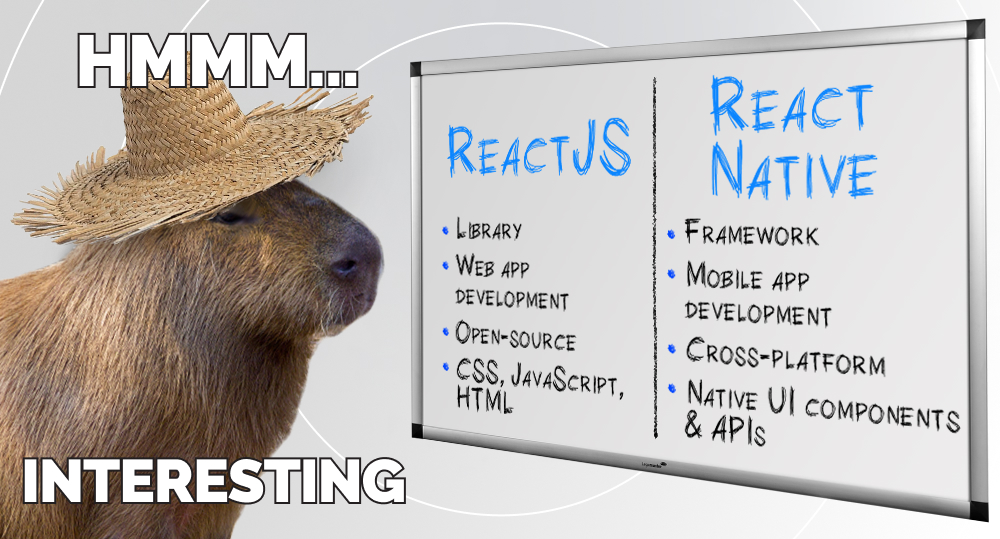
React.js and React Native: Is There Any Difference?
Since both technologies start with the same word and are released by Meta (Facebook), many people tend to mix them up. That is why, let's REACTivate your knowledge and get all the ducks in a row.
ReactJS is a library that leverages CSS, JavaScript, and HTML and boosts front-end development. Its multi-component nature allows engineers to create interactive user interfaces for feature-rich web applications.
React Native, on the other hand, is a software development framework that employs native UI components and APIs. It targets cross-platform mobile app development and makes it possible to build software for both Android and iOS.
Since React Native security is a wide-ranging topic that is worth revealing in another article, here, we will focus just on the vulnerabilities React.js is prone to.
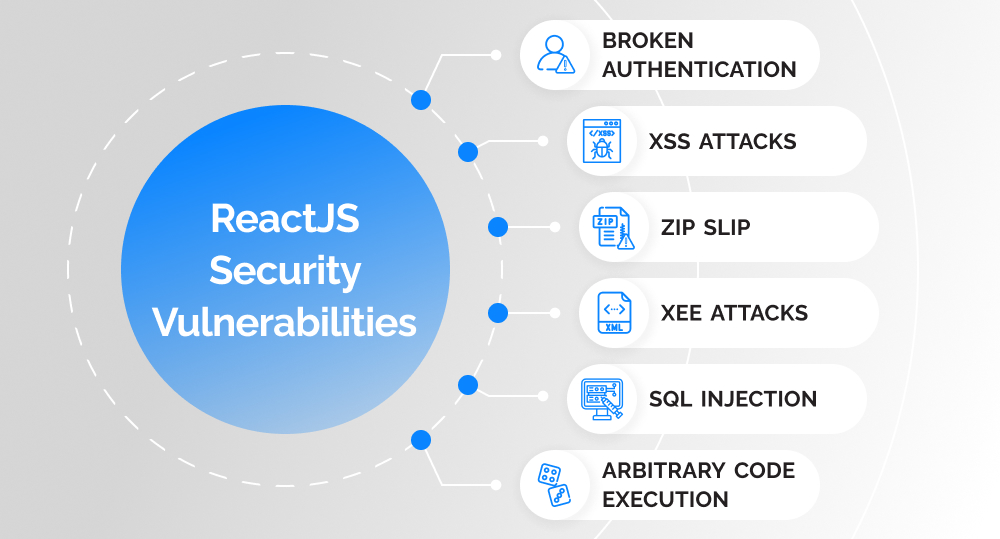
React Security Vulnerabilities to Keep in Mind
Although React opens up vast opportunities for web app developers, like any other technology it is exposed to certain risks. Below, you will find major vulnerabilities that compromise React app security.
#1. Poor Authentication
User credentials transmitted without encryption, session IDs indicated in URLs, login info revealed by hackers, valid sessions continuing after logout — these are just several out of many exposures associated with broken authentication.
Unfortunately, this is a common issue for React apps that poses a special threat to business accounts owned by large companies.
#2. Cross-Site Scripting Attacks
Cross-site scripting (XSS) is an attack that targets the client side of an application. An attacker injects a malicious script into your code, and a browser interprets it as valid and executes it. Stolen user data and session cookies are the outcome of a successful XSS attack. In fact, over 60% of web apps are prone to them, and React-based software is no exception.
While enhancing ReactJS security, you should bear in mind two types of XSS attacks: persistent and reflected.
When harmful code is permanently stored on a server and a user retrieves it while requesting information, it means a persistent/stored attack happens. If malicious client-side scripts are activated through a link that sends a user request to an insecure webpage, we're witnessing a reflected attack.
#3. Zip Slip
React applications are especially susceptible to zip slips. As the notion suggests, this attack targets zip files. By exploiting the file uploading feature, an offender replaces archived files with malicious ones to remotely overwrite them. This may lead to sensitive data exposure and directory traversals.
#4. XML External Entity Attack
When a perpetrator targets an XML parser (that converts XML data into coherent code) to collect sensitive data, we observe an XEE attack. Moreover, if hackers manage to inject harmful code into the parser, they can go further and commit DDoS and CSFR attacks.
- The key aim of a Distributed Denial of Service (DDoS) attack is to exhaust website resources (e.g., CPU processing time, memory) by flooding a server with tons of traffic.
- A Cross-Site Request Forgery (CSRF/XSRF) attack is committed to make users perform unwanted actions (e.g., permission-giving, money transferring) by letting them interact with fake emails and websites.
#5. SQL Injection Attacks
While cross-site scripting attacks target users, SQL injection (SQLi) puts in danger the app itself. By injecting malicious SQL code into the software database, a hacker gains control over sensitive data (passwords, banking accounts) and can even get access to admin privileges.
According to Statista, SQL injection is the most common web development vulnerability. That is why, it's essential to protect your software against it.
#6. ACE
Arbitrary code execution (ACE) is also one of the security issues that a React app is exposed to. Offenders run random commands on certain parts of your application, which allows them to easily change configuration files and gain admin control.
How to Boost React JS Security in 7 Steps
Now that you know all the threats by sight, it's time to find out how to beat them. Together with tech-savvy experts, we've combined React security best practices in a single easy-to-follow guide, so that you can enhance your software step by step. Let's get started!
Step #1. Protect HTML Code
While React renders HTML code into a web page, your task is to ensure its security. And here's how you can achieve this:
- Since JavaScript syntax offers auto-escaping functionality, you may take advantage of default data binding (i.e., enclose the code with curly braces {}). In this way, React will automatically escape values injected by a perpetrator and neutralize the attack.
- When rendering dynamic HTML code, a web app employs the "innerHTML" prop that can increase its vulnerability. To keep your app safe, make use of the "dangerouslySetInnerHTML" prop — React's inbuilt feature that helps developers check whether the entered data comes from a reliable source.
- To analyze user input and get rid of malicious data, you may employ DOMPurify or similar libraries and sanitize values before inserting them into DOM nodes.
Step #2. Ensure a Secure Authentication
It's crucial to build a secure connection between the client and the server by providing a realm attribute (with the list of valid users and password prompts) for the domain header. Empowering the app with multi-factor authorization is another technique that allows you to boost React security.
Step #3. Keep Control over the Database
Broken access control is one of the top 10 web app security flaws highlighted by OWASP. To mitigate the risk of data leakage or loss of admin control, stick to the principle of least privilege, i.e., think through the access rights and wisely distribute them among users.
Step #4. Implement URL Validation
If you link content with URLs and the anchor tag <a>, stay vigilant about malicious script injections. To not fall victim to hackers, always validate URLs with HTTP or HTTPS protocols and employ the allowlist/blocklist technique. The latter method consists in creating lists with potentially safe and insecure links and denying access to all harmful or unknown web pages.
Step #5. Set Up a Web Application Firewall
Since a WAF can help you analyze, filter, and block harmful HTTP traffic, it may become a real lifesaver for React security. Therefore, don't forget to set it up on the hardware level, integrate it into your software, or migrate to the cloud.
Step #6. Validate API Functions
React APIs make it possible to connect your app with other services, which is both an upside and a disadvantage of the library at the same time. To protect a web app from SQL injections and XSS attacks, validate your API functions in compliance with their API schemas, and don't forget to apply SSL/TLS encryption to all interactions.
Step #7. Optimize File Management
Properly organized file management can help you secure a React application against zip slips and similar threats. Here are some tips:
- Adjust all file names to a common standard;
- When dealing with uploaded zip files, change their names, and only then extract;
- Keep all files of each component in separate folders.
React Vulnerabilities & Solutions
Threats
Possible Security Solutions
Broken authentication
- Set up multi-factor authentication
- Secure realm attributes
- Validate URLs
XSS attacks
- Set up multi-factor authentication
- Protect HTML code
- Validate URLs
- Validate API functions
- Set up a WAF
Zip slip
- Set up a WAF
- Optimize file management
XEE attacks
- Update and patch all the XML libraries and processors
- Replace XML data formats with JSON
SQL injections
- Validate URLs
- Secure access to the database
- Validate API functions
- Set up a WAF
Arbitrary code execution
- Protect HTML code
- Validate URLs
- Set up a WAF
Headhunting for React Experts: Our Tips
In this article, we've revealed the most common React vulnerabilities. To fix them by yourself or with the help of an external service provider — the choice is up to you. Anyway, if you plan to scale the app up, staff augmentation is inevitable. Below, we shortlist our time-tested hiring tips that will help you surmount the challenge.
- When selecting React developers for your project, pay attention to both tech expertise (React, HTML, CSS) and soft skills (communication, time management, teamwork).
- Don't hesitate to ask them React-specific questions like “How will you handle poor authentication?” or “How to implement URL validation?”.
- If you want to hire React developers from a remote location, take into consideration their English level.
- An average hourly rate of a ReactJS developer is $27–$75. If you want to find well-versed specialists with a fair price/quality ratio, take a look at a Polish talent pool.
- While handpicking specialists, make sure they have experience with similar projects.
Time is a valuable resource, and the hiring process is really time-consuming. If you don't want to waste a minute, just take advantage of the already assembled dedicated React development team.
Key Takeaways
Before you leave, let's highlight the most valuable insights from the article in a simple and clear FAQ manner.
#1. Is React Hackable?
React apps are highly responsive and future-focused. Still, nothing is 100% secure in the development world, as long as attackers keep elaborating new hacking strategies. Thus, if your React application is poorly secured, perpetrators can gain access to it, just like to any other unprotected software.
#2. What Are the Common Vulnerabilities in React?
XXE & XSS attacks, broken authentication, SQL injection, zip slip, and arbitrary code execution are top priority threats a developer should bear in mind while working on a React web app.
#3. Is React Immune to XSS?
Although a React app can boast reliable default security settings, it is prone to cross-site scripting attacks, both reflected and stored.
#4. How Do I Secure My React JS Application?
Basic measures that can eliminate most security concerns associated with React applications involve authentication enhancement, HTML code sanitization, URL validation, and WAF implementation.
#5. Why Is React Secure?
React's security mechanisms and great rendering performance contribute to its customizability, flexibility, and reliability. Besides, React does not generate any threat by itself and its multi-component nature ensures a more efficient testing process.
#6. What Are the Common Threats & Vulnerabilities Most React Developers Forget to Secure Against?
Cross-site request forgery and distributed denial of service, malicious code & SQL injection, XSS attacks and zip slip are the key React security vulnerabilities developers should guard against.
#7. Which Authentication Is Better for React JS?
With a properly set up multi-factor authentication, you can reduce the risk of XSS attacks and boost the security of React web applications. To keep on the safe side, avoid using email addresses as usernames, disable password storage, and log off inactive users.
#8. How Do You Handle Authentication in React?
To set up authentication in React, install React Router framework, build a login page for your app, and render it on any route. Then, create a token API and a server using Node.js. After that, choose and implement the API storage approach in compliance with desired user experience.
Looking for a fully-fledged team of web developers capable to eliminate security flaws in your software? Turn to us, and we will get your React code back on track.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com