The commercial success of a web application largely depends on the choice of the technology stack for web applications since each stack component has a direct impact on product quality, performance, and usability. Unwisely selected technology stack for web applications development can lead to huge economic losses even in a large firm, not to mention small businesses and startups, whose budgets are generally meager. But how can you safeguard your enterprise against such a risk?
written by:
Anastasia Borodinets
The commercial success of a web application largely depends on the choice of the technology stack for web applications since each stack component has a direct impact on product quality, performance, and usability. Unwisely selected technology stack for web applications development can lead to huge economic losses even in a large firm, not to mention small businesses and startups, whose budgets are generally meager. But how can you safeguard your enterprise against such a risk?
This time we are going to discuss the best technology stacks for web application development available out there. We will also give you some practical tips on what things you should consider for a failure-proof web app development venture. So, make yourself comfortable, grab a cup of coffee, and enjoy the article!
What’s the Best Tech Stack for Custom Web Applications in 2020?
To avoid any confusion before choosing an appropriate web technology stack, you need to check out what the technology stack means.
In simple words, the technology stack, also called technology infrastructure, is a set of all technology services (libraries, programming languages, frameworks, databases, servers, etc.) used to build and run an application.
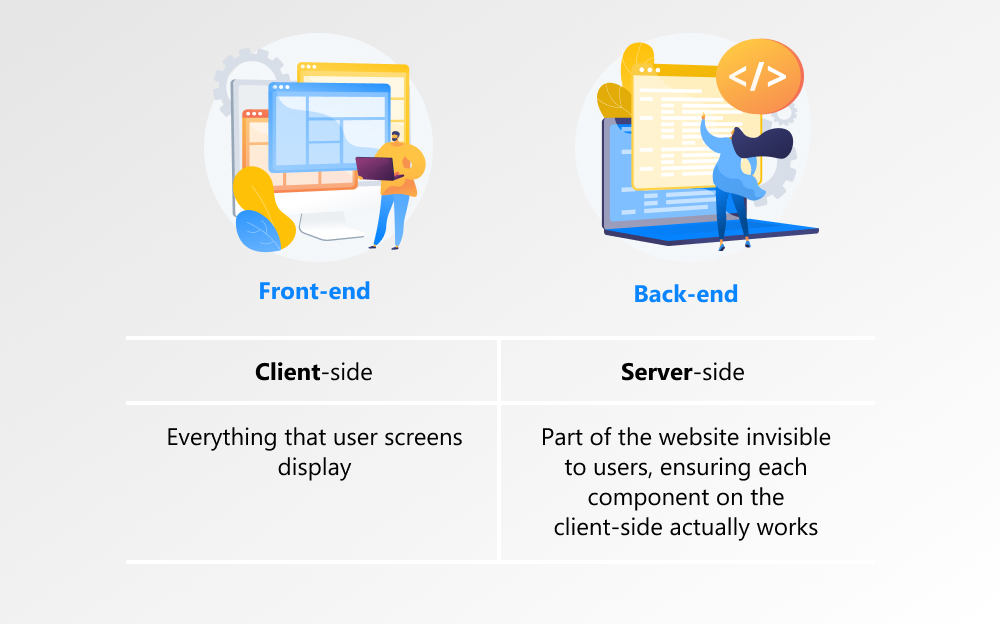
When developing a web application, you should choose the stack for both its sides:
In general, the front-end technology stack consists of the following components:
- Hypertext Markup Language (HTML): HTML is used for determining the structure of content presented on the web page. The language provides video and audio support to developers, as well as other components for making a great web app.
- Cascading Style Sheets (CSS): CSS is used to bring style to a web page thanks to the interaction with HTML elements. Developers utilize cascading style sheets for formatting the layout of web pages, creating text styles, setting background colors, defining table sizes, etc.
To build HTML and CSS, engineers may choose from different frameworks. Here are the most popular ones:
- Bootstrap: Customizable and lightweight framework having a multitude of professional (and free) templates and WordPress plugins. The framework accelerates development and improves workflows, which helps you design responsive, cross-browser compatible web apps at a rapid pace.
- Foundation: The framework will help you quickly design a great responsive app or a website. This quick-to-learn option comprises multiple tools and resources like a flexible grid with a multitude of options, form elements, typography, and navigation components.
3. Java Script: An object-oriented computer programming language allowing creating dynamic content, animating images, managing multimedia, and much more. This is the most popular programming language in the world which has many frameworks and libraries for easier web development. Here are some of them:
- React.js: This open-source JavaScript library helps engineers reduce development timelines due to code re-use and hot code reloading. React.js enables developers to conduct testing faster through Redux, ensures robust code stability thanks to downward data binding, and facilitates building dynamic user interfaces.
- jQuery: JavaScript library widely used because of its simplicity. Helps developers to keep code clear, readable, and reusable. It eliminates the requirement to write repetitive loops and eases template development (due to Ajax support). The library offers excellent documentation and tutorials for the beginners.
A server-side technology stack is more complex.
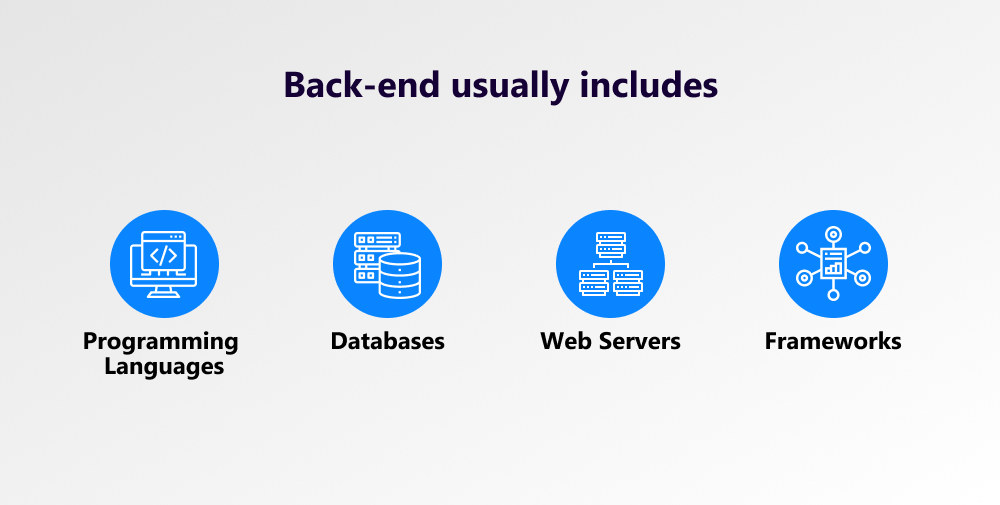
Back-end tech stacks usually include the following components:
Programming Languages
Databases
Web Servers
Frameworks
These are the technologies that we recommend to consider when building your web app development stack. But please do mind that some of them may not be the perfect match for specific projects — they are simply widely accepted among web development professionals.
How to Choose a Technology Stack for Web Application Development in 2020. Essentials to Consider
Now as you have familiarized yourself with the web stacks, it’s time for web app development tips.
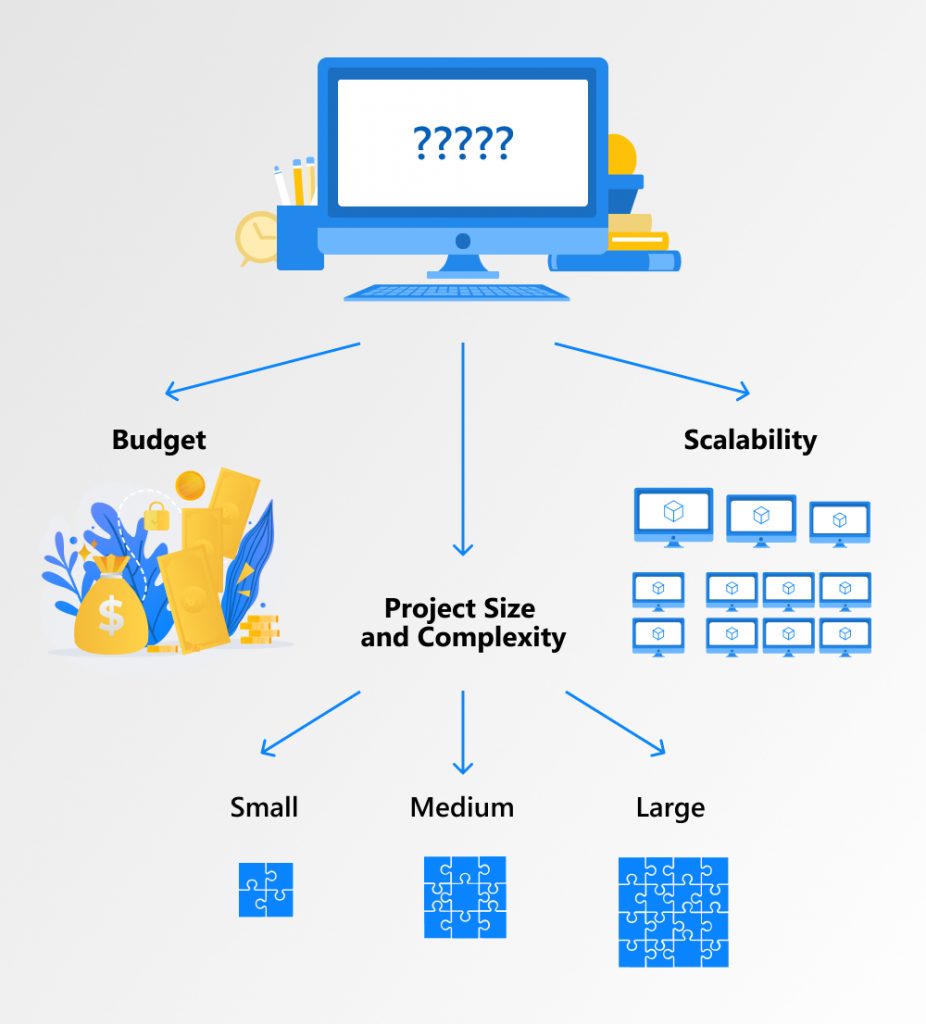
Budget
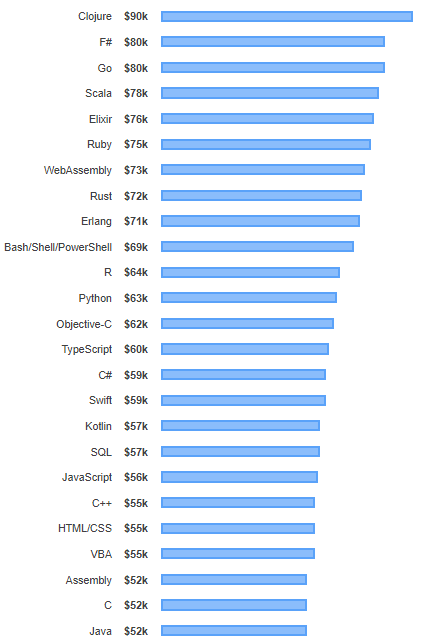
When determining the webapp technology, budget is a very important question to consider. The cost of web development services can vary significantly depending on the complexity of the application, development country, and the programming languages the developers work with. To see the possible difference in the development cost depending on the programming language, view the picture below.
Highest Paid Programming Languages in 2019
Source: Stack overflow
We develop in all major coding languages, although we put special emphasis on Java. Qulix Systems even has a separate department — Java Solutions Department — as the demand for Java is always high due to its reasonable price and impressive applicability.
To cut your budgets, you can also opt for open source technologies (we’ve mentioned some above). Besides being available free of charge or at a very low cost, they have plenty of other advantages. For example, users can edit open-source code any way they want. Open-source technology is also accompanied by such resources as forums, wiki sites, community-created content, which is a tremendous help if you can’t solve a problem.
Size and Complexity of the Project
Your app can be:
- Small (aka MVP – Minimum Viable Product). Small apps are mainly landing pages or basic online stores with a small number of services.
- Medium (for instance, fully-fledged e-commerce stores). Such apps have more complex architecture and require a combination of programming languages and different technologies for APIs.
- Large. The development of large web applications with numerous custom features and third-party integrations (for instance, social networks) implies using combinations of programming languages and sophisticated development tools.
Thus you see that depending on your web app project complexity you need a less or a more complex technology stack for web development. To make the right choice for complex systems, you’d better turn to top web developers for help, while LPs or basic websites require little to no professional help and can be designed using a free CMS (Content Management System) platform.
Scalability
The ability of an app to evolve and handle more requests per minute over time is crucial for businesses. Generally, the absolute majority of companies want their products to grow and say yes to scaling up sooner or later.
Hire trusted custom software developers, which will pick the best technology stack for supporting the horizontal and vertical growth of your web app.
Final Touch
Choosing a technology stack for web application development can be a challenging task. A client doesn’t have to understand all technological details but should be aware of what stack elements are used to create a web app. Such a responsible approach helps avoid any misunderstandings during designing and allows customers and developers to stay on the same page.
Now as you have an idea of what a web application stack is, the last thing on your to-do list is to find a talented team of developers. Qulix Systems experts are well-versed in such important technical aspects as interoperability, the capability of a specific framework, techs applicability, and much more. Our team knows how to utilize the full potential hidden within each tool for creating a top-notch web app.
Here at Qulix Systems, we work closely with our clients implementing their unique product ideas, taking into account all features that our customer wants to have delivered.
To find out more about how Qulix Systems can support you, please contact our support team or visit our website.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com