When asking about the most popular programming language, the answer is obvious. It’s JavaScript, which is used by almost 70% of developers. When it’s referred to the JavaScript frameworks, there is no striking leader. These tools are aimed at boosting and simplifying the development process, as well as increasing its effectiveness. In this article, we’ll speak about two top frameworks - AngularJS and ReactJS, their pros and cons, and the differences between them.
written by:
Olga Shimko
Senior Software Developer, Qulix Systems
When asking about the most popular programming language, the answer is obvious. It’s JavaScript, which is used by almost 70% of developers. When it’s referred to the JavaScript frameworks, there is no striking leader. These tools are aimed at boosting and simplifying the development process, as well as increasing its effectiveness. In this article, we’ll speak about two top frameworks - AngularJS and ReactJS, their pros and cons, and the differences between them.
Contents
Meet Angular
Angular is one of the trendiest JavaScript–based open–source frameworks. It was developed by Google to build web applications with a great number of functions. This tool makes the JavaScript code much simpler and well–structured. The framework can be used to develop mobile and desktop apps, too. However, in this case, developers use additional instruments, such as NativeScript for mobile devices and Electron for desktop applications.
Explaining Confusion between AngularJS and Angular
The first version of the framework, known as AngularJS, was released in 2009. It was designed to develop single–page applications. Then it was completely rewritten in TypeScript by the same team and renamed as Angular 2. It has another architecture and is not backwards-compatible with AngularJS. To avoid confusion among programmers, the team decided to develop it as a new framework and call it Angular without the “JS”. Our article is devoted to this version.
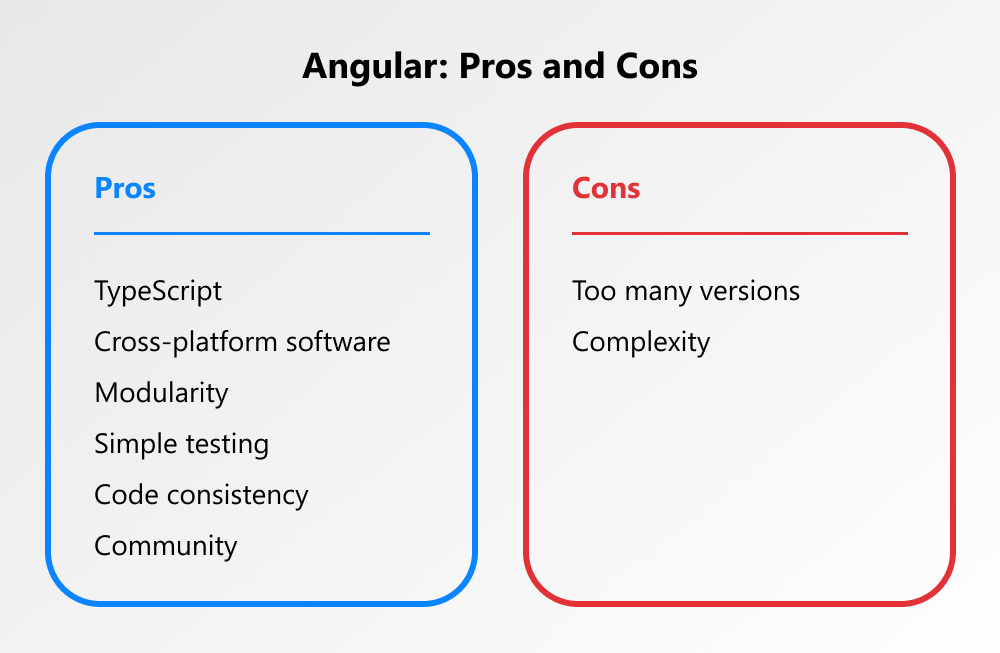
Advantages of Angular
According to Statista, Angular became the third most–used framework by professional programmers, capturing 25.1% of the total. Besides, many well–known web applications, such as Crunchbase, Eat24, Google Express, Radio.com, Freelancer, Udacity, NBA.com, and others are based on Angular.
What benefits does this tool offer to front–end development teams?
TypeScript
Angular is a JavaScript framework based on TypeScript. This strongly typed language allows developers to identify errors when entering the code and correct them immediately.
Cross–platform software
Angular can be used to develop various web and native mobile apps. In addition, it allows programmers to create progressive web apps (PWAs) that are websites or regular web pages like traditional or native mobile apps to users.
Modularity
In the Angular framework, everything is organized in modules. This means that the code consists of separate modules responsible for various functions. Software engineers can use modules from the standard Angular package, write their own components, or integrate ready–made components developed by the Angular community. This structure enables lazy loading that loads only the required functions and optimizes the application.
Simple testing
The modular system also simplifies the testing process because it’s easier to test separate components.
Code consistency
The component–based architecture of Angular provides a higher quality of code and ensures higher reusability of components.
Community
Angular has strong community support. Developers can find a lot of guides and other materials on this framework and share their knowledge.
Disadvantages of Angular
Too many versions
There are a lot of versions of Angular, which creates integration errors when transferring from an old version to a new one. For example, there are 12 versions of this framework as of the date of publishing of this article.
Complexity
Some developers complain that this instrument is too complex and verbose. Therefore, many specialists choose other frameworks to study today. As a result, there can be a limited number of Angular programmers in the market. If you decide to use AngularJS to build your solution, you may have trouble finding a good development team.
Look at React
React was officially released by Facebook in 2013. Unlike Angular, ReactJS is an open–source JavaScript library that is used to build single–page applications, mobile apps, interactive user interfaces, e–commerce websites, online stores, data visualization tools, and dashboards. It was created to ensure high speed, scalability, and usability. Software engineers use the library to develop web apps that change display without reloading the page. This allows apps to quickly respond to user actions, such as filling out forms, applying filters, adding items to the cart, and so on.
React is widely used by many well–known giants like Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, and Microsoft.
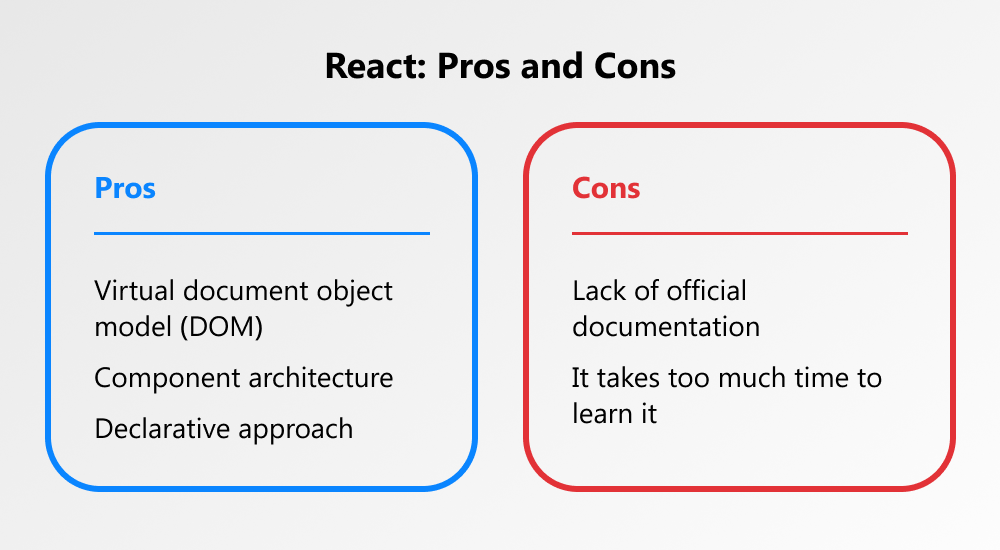
Benefits of React
Virtual document object model (DOM)
A virtual DOM allows programmers to order HTML, XHTML, or XML documents into a tree that is best suited for web browsers to parse various app elements.
Component architecture
This feature allows programmers to create sets of components and then combine them into more complex user interfaces.
Declarative approach
This feature allows developers to easily create interactive user interfaces. All they need to do is to describe how the interface components look in different states. This shortens the code and makes it clear.
Drawbacks of React
Lack of official documentation
Since this library was developed within the minimum period of time, its creators didn't have enough time to make well–ordered documentation. It is a little chaotic now as many developers make individual changes to it without any systematic approach.
It takes too much time to learn it
Developers should understand how to integrate the user interface into the model view controller (MVC) framework.
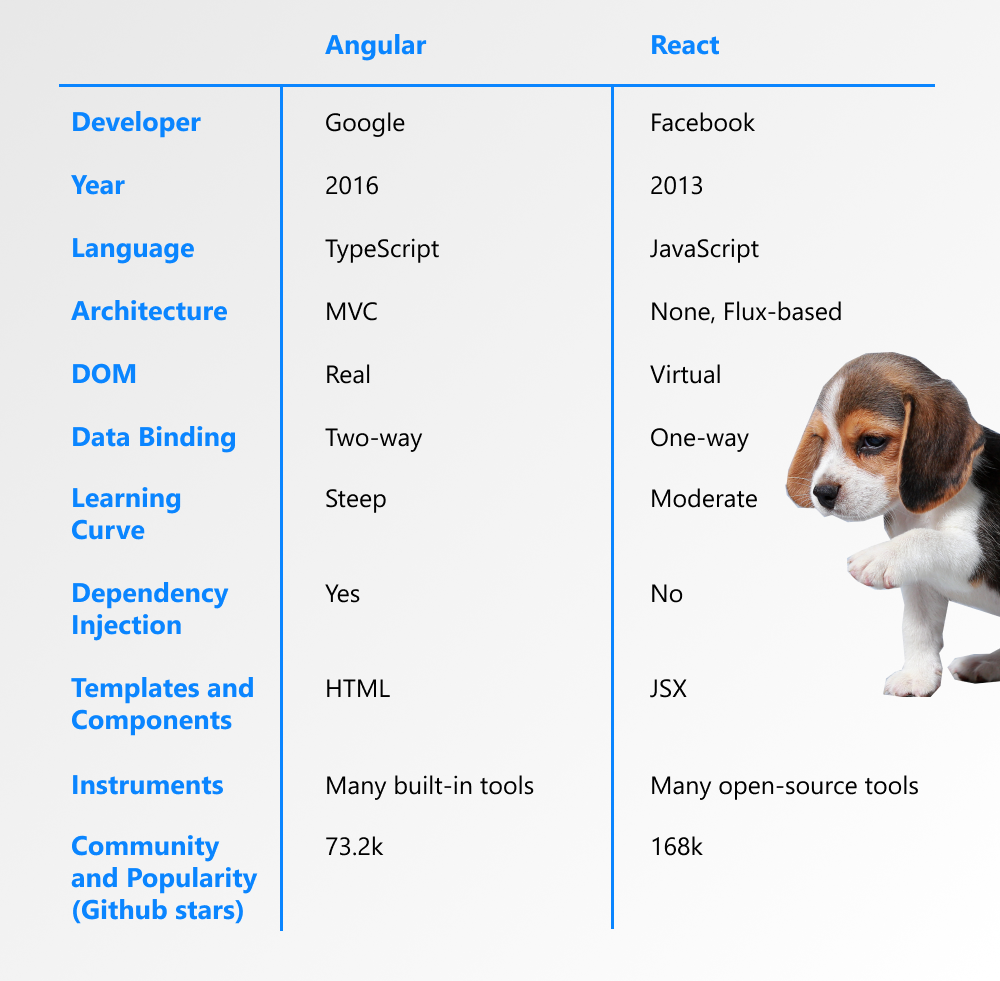
What Are the Differences between AngularJS and ReactJS?
Language
Angular is based on TypeScript that supports decorators, interfaces, classes, and static typing. The statistical analysis helps a compiler to find errors easily. React, in turn, uses JavaScript and its syntax extension JSX to write HTML elements. Programmers don't have to apply JSX, but it simplifies the React app development process.
Architecture
Angular has a fixed and complex structure because it consists of three layers, such as Model, View, and Controller. Beginners need time to master the framework because it comes with numerous components, controllers, directives, and services. When coding, programmers break down the codes into separate files. This MVC framework allows them to re–use the codes and templates in other projects.
React doesn't have the controller and model layers, but it offers developers to use additional tools to build components trees. These tools include Redux, Webpack, Babel, Flux, and others. They make the code readable and well–structured. Besides, the functional programming style makes the component declarations declarative.
It's easier to code in React than in Angular thanks to the availability of components. The pitfall is that developers have to spend more time designing the initial project structure.
Document Object Model (DOM)
The DOM allows the frameworks to read and change the content, design, and even the structure of HTML documents. React uses a virtual DOM. It creates a DOM copy, processes it, and then compares the result with the original version. In the final document (that appears on the user's screen), only those parts of the page that differ from the processing results are replaced. This significantly speeds up page loading and rendering. This also reduces the traffic volume, which is especially important for mobile users. Angular works with a real DOM that will update all the tags until it finds the necessary fragment. This adversely affects the performance and other parameters.
Data Binding
Angular is based on two–way data binding that automatically changes the model state when the UI elements are changed. This allows programmers to find errors and monitor the state of the data. However, this method considerably reduces the performance of the web application because two-way data binding creates a watcher for each binding.
React uses one-way data binding that ensures high performance because data are synchronized between a model and a view. In this case, the UI elements change only when the model state is changed. If your project requires large amounts of coding, this approach will be better.
Learning Curve
Angular comes with strict patterns and a complex syntax. That's why its learning curve is considered steeper than that of its competitor. Beginners have to study TypeScript, dependencies, directives, injections, services, and components. Of course, they need time to learn all these concepts to be able to write good code and build qualitative apps. The framework is constantly developing, making programmers keep an ear to the ground and upgrade their skills. It's much easier to learn React because the library doesn't have any complicated features, such as templates and so on. If you know JavaScript well, you won't have any problems with React JS.
Dependency Injection
Supporting dependency injection is one of the main advantages of Angular. This programming technique allows programmers to incorporate dependencies to various components at different points of the app. It's much easier to manage dependencies with DI, which saves a lot of time when developing larger apps. React doesn't support dependency injection since it is out of their paradigm of immutability and functional programming.
Templates and Components
Angular offers software engineers a wide range of different tools that enable them to quickly create user interfaces. Programmers can use ready design components, such as pop–ups, buttons, and layouts. The huge community of ReactJS has also developed many user interface components. For example, you can download Material–UI for free to speed up front-end development.
Instruments
Angular can boast of a great number of built–in tools, while React allows developers to use open-source instruments. For example, if you want to simplify the code editing process, Angular offers you to use Sublime Text, Aptana, or Visual Studio. Server–side rendering can be convenient as well if you apply Angular Universal. Instruments like Jasmine or Karma are actively used for testing.
ReactJS developers also apply code editors, such as Atom, Visual Studio, and Sublime Text. Create React App CLI helps them to launch a project. For server-side rendering, you can take Next.js. When programmers want to test their apps, they can choose among Jest, Enzyme, or React-unit.
Community and Popularity
We can say that both Angular and React are popular among programmers and have quite large and active communities. Newcomers can easily ask more experienced colleagues for advice and help to solve any unexpected problem. If we compare the AngularJS vs ReactJS repositories on Github, we'll see that Angular has 73.2k stars, while React has 168k ones. So, React is a winner here.
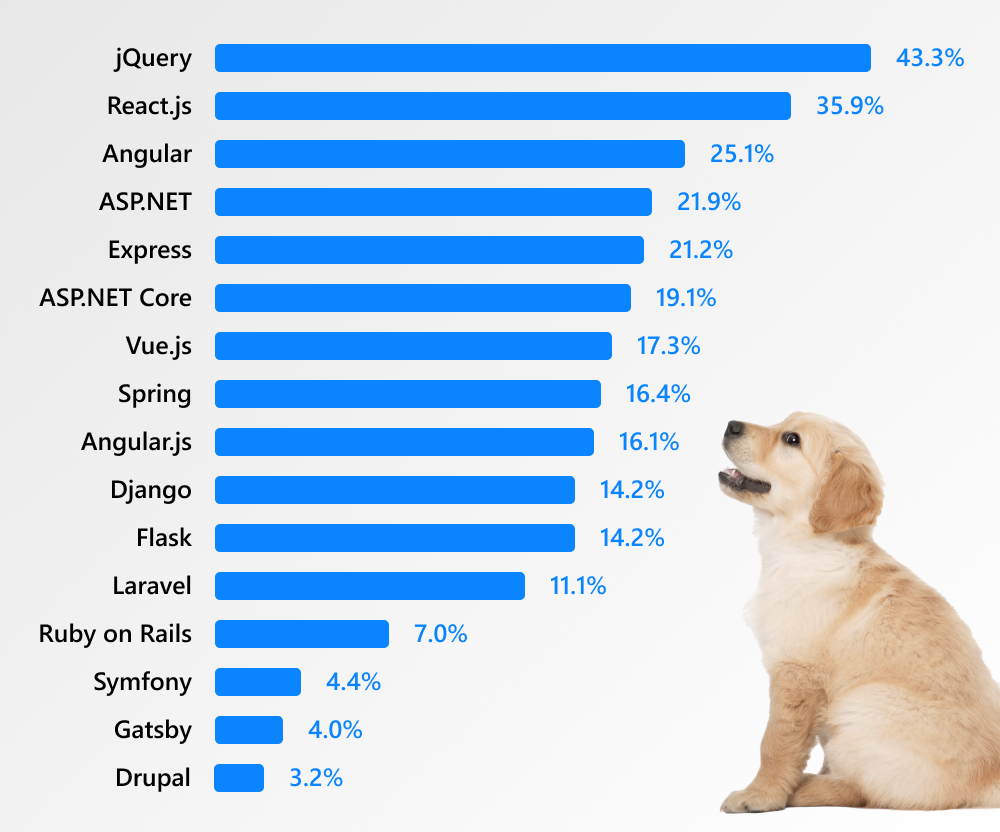
Now, let's check what professional developers think about these frameworks. According to the Stack Overflow's Developer Survey conducted among thousands of programmers in February 2020, React is more popular than Angular — 35.9% of votes versus 25.1%.
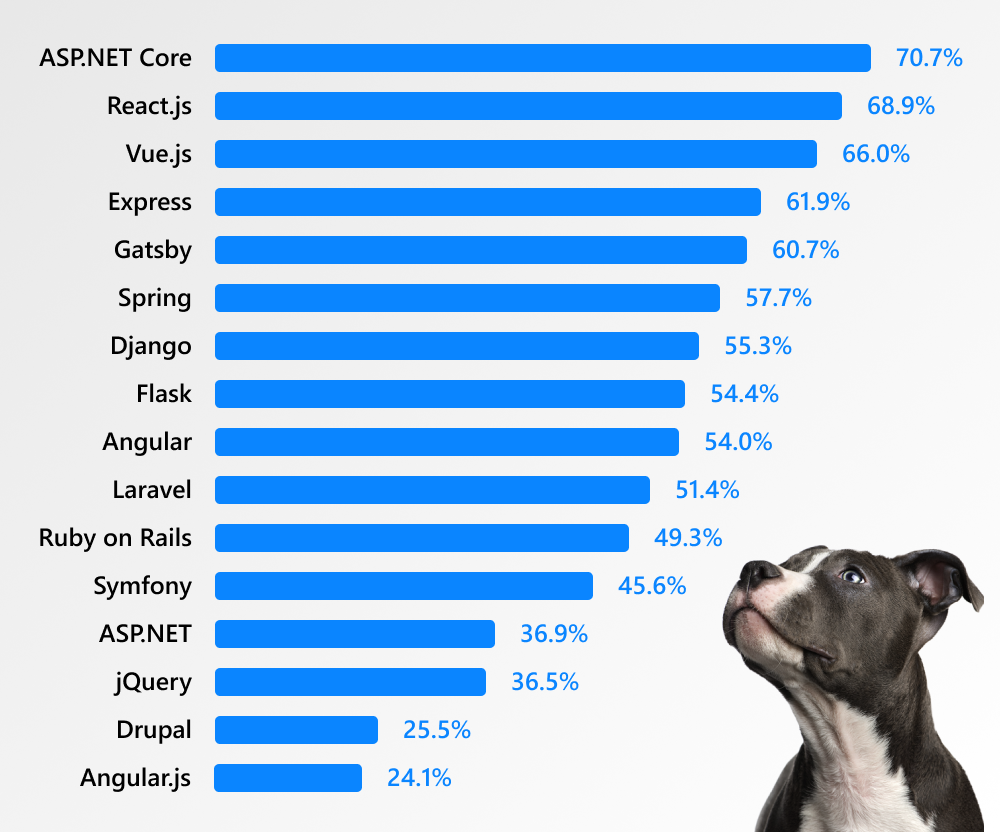
As for the most loved frameworks, React beat Angular again. 68.9% of respondents prefer to work with React and are going to develop with it. Angular ranked 9th in this category with 54.0% of votes.
AngularJS vs ReactJS: Final Word
So, we've examined Angular and React, as well as their advantages and disadvantages. In our opinion, there is no clear leader here. Both platforms are popular and have strong teams behind them. Neither Google nor Facebook is going to give up their project. The latest version of Angular was released in May 2021, and the latest version of ReactJS was presented in March. Both frameworks have big communities, which means that programmers will always find necessary advice and support, while businesses will have a chance to choose from a wider pool of talents.
There are several differences between AngularJS and React JS, such as virtual and real DOM, one–way and two–way data binding approach, and others. Choosing the framework depends on your front-end development team, project, goals, available instruments, and so on. Both platforms are good for creating web and mobile apps.
If you still have any questions regarding AngularJS and ReactJS or web application development, contact us or visit our official website for more details. Our company has extensive experience in the development of various web and mobile applications using different programming languages and instruments. Tell us about your project, and we will help you make the right decision.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com