There are more than 7 million users in the world today who can’t imagine their lives without their devices. That’s why it’s critical for businesses to adapt their websites and applications to meet the needs of their customers. New trends make companies think about the development of iOS and Android mobile apps and the prominent tools available in the market. Our article is devoted to React Native, one of the most popular mobile application development frameworks, and the best React Native libraries that can significantly simplify and quicken the development process.
written by:
Pavel Dichkovsky
Senior Software Developer
There are almost 7 million users in the world today who can’t imagine their lives without their devices. That’s why it’s critical for businesses to adapt their websites and applications to meet the needs of their customers. New trends make companies think about the development of iOS and Android mobile apps and the prominent tools available in the market. Our article is devoted to React Native, one of the most popular mobile application development frameworks, and the best React Native libraries that can significantly simplify and quicken the development process.
Contents
Examining React Native
First of all, let's take a closer look at React Native. It is a JavaScript–based mobile framework developed by Facebook in 2015. React Native is designed to build native applications for Android and iOS. The framework allows developers to create apps for various platforms by using the same codebase. It is based on React, a JavaScript library used for creating web user interfaces (UIs).
React Native apps are built on a mixture of JavaScript and XML–esque markup, known as JSX. In addition, React Native has a bridge that allows access to the native rendering APIs in Java (for Android) or Objective-C (for iOS). Thus, the application will render using mobile UI components. It will look and feel like any other mobile application. React Native makes JavaScript interfaces available to platform APIs. Your apps access platform features, such as the user’s location or a phone camera. Currently, React Native supports both iOS and Android, and has the potential to expand to future platforms. This instrument is widely used for developing ready-to-release apps.
Advantages of React Native
The tool quickly gained popularity among programmers from all over the world. It is used by leading companies, including Skype, Facebook, Instagram, Tesla, Intuit, Bloomberg, Uber, Yahoo, and Walmart.
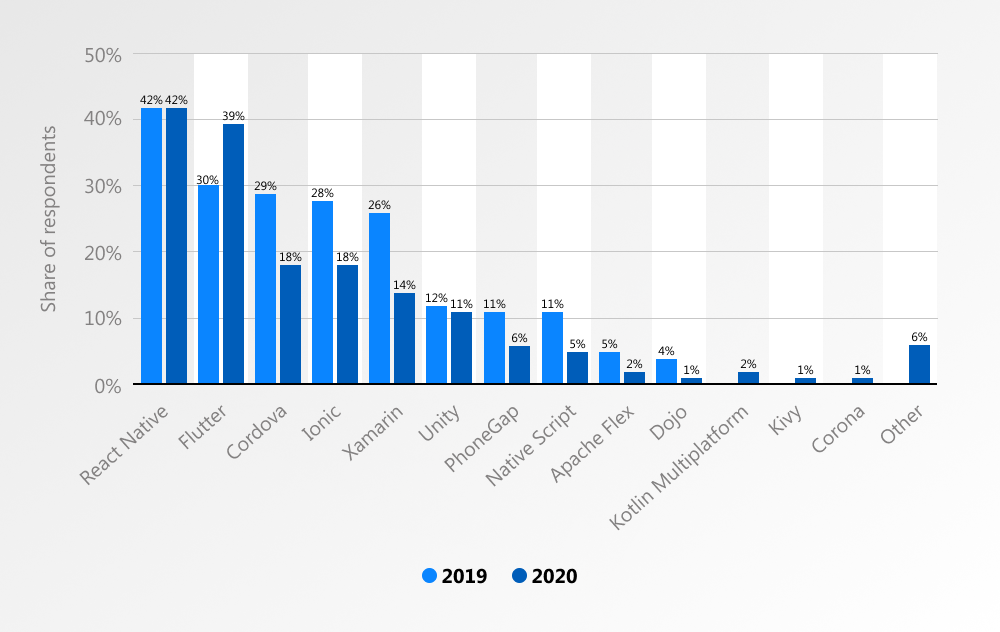
React Native was ranked first among cross–platform mobile frameworks used by developers worldwide in 2019 and 2020. Despite the fact that in 2021, it was cast down from the leading position by Flutter, React Native is still preferred by 38% of developers.
Additionally, as Stack Overflow Developer Survey 2022 reports, React Native is in the top 10 of the list of frameworks that cover the development needs in various domains. It received 12.57% of votes, whereas Flutter climbed just a little higher with 12.64%. Such popularity isn’t surprising. The same survey states that JavaScript, the language that React Native is based on, ranked as the most commonly used programming language in the world for the tenth years in a row.
Why do developers choose the framework?
Cross-platform development
As we mentioned, React Native apps are written in JavaScript. Simply put, software engineers create the main part of the code in JavaScript, which is the common language for all platforms. This code interacts with native components of the operating systems. So, you get a mobile app that will be run on all existing platforms (iOS and Android).
Time and cost-efficiency
Developers will be able to use the same code to create React Native apps for both Android and iOS, which significantly simplifies and quickens the development process. You can cut up to 40% of costs on development alone.
Third-party plugins
With React Native, you can implement a number of third-party plugins, so you will not have to develop your app from scratch. There is a wide range of options in JavaScript-based and native modules that help enhance your app’s performance and functionality.
Large community
Open-source solutions such as React Native are reliable and trust-worthy. They are backed by experienced professionals who are ready to come to each other's aid, share expertise, and give good advice on how to solve a particular problem. The community also helps developers save time on creating component libraries and solutions from the ground up.
Disadvantages of React Native
Lack of some custom modules
React Native doesn’t have ready–to–use modules that provide access to API Android and iOS. As a result, developers have to create so–called Native Modules or develop bridges using Java/Kotlin (for Android) or Swift/Objective-C (for iOS). This significantly increases the software development time.
Lower performance
Using the above–mentioned bridges or modules adversely affects the performance of mobile apps.
Debugging issues
You should also mind that the debugging process in React Native can become very tedious as the apps are built with C/C++, Java, JavaScript, and others. So, it is a must for developers to be prolific in the native languages and the platform.
React Native Components: What and Why?
To build applications, React Native takes a component–based approach. Simply put, developers create the app from reusable components. The code for each component is located in separate files. React Native comes with built–in components, but programmers can use third–party components as well. So, a React Native component is an independent and reusable bit of code.
React Native allows programmers to create unique user interfaces with the help of various components. It provides the components for texts, images, keyboard input, animation, exchange buffer, links, scrolling lists, etc. The component rendering means that React Native converts the JSX markup into a native form by the corresponding API methods. As a result, we see the native interface on the device screen instead of its imitation by web means. In this case, the resulting interface on iOS and Android will be different. That is, this framework does not allow the software engineers to create an interface that is displayed in the same way on both iOS and Android devices.
So, components make the development process faster and easier because the developer does not need to write code. But the built–in solutions don't always meet the requirements, so various libraries come to help the programmers. Let's take a look at the most used React Native component libraries.
Top 15 React Native Libraries to Know in 2024
We have gathered the most popular React Native component libraries among developers that are able to considerably boost the development effectiveness. They help software engineers launch their projects quickly and deliver their React Native apps within the stipulated period of time.
We were based on the following features:
- There is an open–source library;
- It is quick to install;
- Its size doesn't affect the app performance;
- It has clear documentation.
We briefly describe every React Native component library, its advantages, as well as provide you with the Github statistics.
React Native Elements
React Native Elements is an open–source, cross–platform React Native UI toolkit. It offers a great number of customizable components, such as pricing, overlay, badge, platform–specific search bars, and much more. The creators of this library believe that the structure of components is more important than design. Simply put, the developer needs to use very little boilerplate code to get the component ready for use. In addition, the programmer controls the appearance of the components. It has 20.7k stars on Github.
NativeBase
NativeBase represents a cross–platform set of UI components for React Native for both Android and iOS. It includes many tools that help developers create basic projects, develop various themes, and so on. It also allows them to use any third–party native libraries. Moreover, this widely supported library is backed by good documentation. It has already gained 15.1 stars.
Lottie for React Native
Lottie for React Native is an open–source library that allows developers to create animations quickly and easily. It was developed by AirBnB in 2017 to export After Effects animations as JSON objects and reproduce them on mobile platforms and online. Since the animations are in vector format, the app will have great performance. Exporting animation data in JSON format makes it magic. The library quickly became popular among programmers and reached 14.2k stars on Github.
Ignite CLI
This starter kit was developed to help programmers launch their projects faster. It includes flexible and easy–to–use boilerplates. Developers can use them for both iOS and Android platforms and easily adapt them to their apps. Specialists who worked with this tool say that it saves them two to four weeks of development time. This open–source instrument boasts a great number of built-in components, thanks to which Ignite CLI managed to get 12.5k stars.
React Native Maps
Programmers can use this tool when they need highly customizable map components for their Android or iOS React Native project. With this library, they easily change the map view regions, styles, markers, and do other wonderful things to improve user experience. Front–end developers like this instrument for great usability and documentation. It's no wonder that this solution garners 12.2k stars on Github.
React Native Navigation
This is one of the best React Native components libraries for creating navigation bars for your iOS or Android app. This tool is good for beginners because it's customizable, easy–to–use, easy–to–understand, performant, and less buggy. It comes with great documentation and provides examples for every use case. Like React Native Maps, React Navigation library reached 12.2k stars.
Gifted Chat
This all–in–one chat component library allows developers to set up a chat UI for their applications. It is a fully customizable tool that is based on TypeScript. Gifted Chat offers programmers to apply the following features: attaching photos, copying messages to the clipboard, loading earlier messages, and much more. The instrument has earned 10.6k stars.
React Native Camera
It is a go–to component library that allows developers to create React Native apps that work with the device’s camera. It supports videos, photos, text recognition, barcode scanning, face detection, and much more. Programmers won't be concerned about the native code with this tool when they implement camera functionality in their mobile apps. Like other above–mentioned React Native component libraries, it is quite popular among specialists, which is confirmed by 9.1k stars.
React Native Snap Carousel
This component library offers programmers various parallax images, layouts, previews, performant handling of huge numbers of items, snapping effect, and so on. They can use it to add different sliders to their iOS or Android apps. If you want to develop an online store, this library will be the best choice. It can be used to create a catalog with offers and discounts.
React Native Snap Carousel provides an API for customization, which allows you to change the appearance and behavior of the component. Its carousel control methods allow users to move an item by clicking on a button or using a keyboard shortcut. This instrument has 8.6k stars on Github.
React Native Paper
This cross–platform component library supports global themes and offers programmers a wide range of components, including buttons, navigation bar, loader, and so on. Developers can apply this library for both mobile and web apps. They can easily create light and dark themes, add their win fonts, color schemes, etc. It uses the Material Design UI, which is a very good feature for beginners. React Native Paper has 8k stars.
React Native Material Kit
There is a set of UI components that introduces material design to the React Native apps. It helps programmers build effective and attractive mobile apps. This solution features more than 200 open–source components like navigations, buttons, range sliders, cards, text fields, inputs, and much more. All components are customizable and easily implemented, which makes the React Native app development process seamless and fast. The library has already received 4.8k stars.
React Native Material UI
There are highly customizable material design components for React Native. The creators of this library offer developers to make use of a wide range of components, such as action buttons, toolbars, dividers, drawers, subheaders, and others. There are both light and dark mode themes available. React Native Material UI clocks 3.7k stars on Github.
Teaset
This UI library provides more than 20 pure JS(ES6) components. The tool allows developers to focus on action control and content display of their applications. Teaset is featuring several important modules, such as DrawView, TabView, and Stepper. With 2.8 stars on Github, it is a perfect instrument for programmers who prefer simplicity and design.
Nachos UI
This library includes more than 30 ready–to–use UI components and a lot of customizable UI components. It supports Prettier, Yarn, and Jest Snapshot Testing. This React Native component library allows developers to choose any of the pre–styled inputs, such as forms or text buttons. In addition, they are highly customizable. This free and open–source instrument has gotten 2k stars.
Shoutem
Next on our list of React Native component libraries is a UI tool kit that consists of three parts, including user interface, theme, and animation components. There are cross–platform React Native components for both Android and iOS development. Programmers can adjust the appearance of components. Moreover, every component has a standard style that coheres with the style of other components. This feature allows developers to avoid the manual setting of complex systems of styles when they create complex components. The library has received 501 stars.
Bottom Line
React Native component libraries considerably simplify the development process and help developers create their apps much faster. Therefore, before diving into a new project, you should carefully examine the available tools. At the same time, determine your project requirements. When they are apparent, it will be very simple to solve this task and choose the most suitable library.
If you have any questions regarding React Native app development and component libraries, contact us or visit our official website for more details. Our professionals can create a fantastic mobile app that will match your needs.

Contacts
Feel free to get in touch with us! Use this contact form for an ASAP response.
Call us at +44 151 528 8015
E-mail us at request@qulix.com